Od kilku lat Google coraz bardziej udoskonala swój algorytm i kładzie większy nacisk na kwestie związane z wygodą i pozytywnymi doświadczeniami w trakcie korzystania z serwisu. Sam profil linków zewnętrznych oraz rozbudowane, eksperckie treści stworzone z myślą o użytkownikach nadal pozostają kluczowym czynnikiem rankingowym. Warto jednak podkreślić, że w dobie licznych serwisów o podobnej popularności i treściami na zbliżonym poziomie, dużą rolę zaczynają odgrywać niuanse i drobne przewagi, do których można zaliczyć m.in. bezpieczeństwo i wygodę przeglądania treści serwisu.
Jednym z elementów, który już niedługo może w dużym stopniu wpłynąć na ranking wyszukiwarki, są tzw. Core Web Vitals, czyli w tłumaczeniu samego Google – podstawowe wskaźniki internetowe. W tym wpisie skupię się na tym, o czym należy pamiętać i o jakie elementy zadbać, by zapowiadane zmiany były możliwie jak najbardziej bezbolesne dla widoczności w wynikach wyszukiwania.
Dotychczasowe sygnały dotyczące jakości stron
Oficjalnych informacji dotyczących uwzględnienia w algorytmie Google elementów powiązanych z jakością i bezpieczeństwem stron internetowych szukać możemy m.in. jeszcze w 2014 roku, kiedy na oficjalnym blogu opublikowano informację o włączeniu protokołu HTTPS w szereg sygnałów rankingowych:
Na ten moment wśród sygnałów rankingowych Google mających związek z bezpieczeństwem i jakością używanych serwisów można odnaleźć:
- zabezpieczenie serwisu poprzez wykorzystanie protokołu HTTPS , co jest szczególnie istotne w przypadku sklepów internetowych i formularzy zbierających wszelkie poufne dane użytkowników,
- dostosowanie do urządzeń mobilnych – już teraz Google indeksuje treści przede wszystkim z wykorzystaniem mobilnej wersji Googlebota, a zapowiadana na maj 2021 aktualizacja algorytmu sprawi, że serwisy posiadające content dostępny wyłącznie w wersji desktopowej znikną z wyników wyszukiwania (wg słów Johna Muellera),
- umożliwienie bezpiecznego przeglądania serwisu, co w praktyce oznacza brak obecności złośliwego oprogramowania, czy też prób wyłudzania informacji (phishing),
- brak uciążliwych reklam pełnoekranowych ograniczających dostęp do treści.
Dbanie o powyższe elementy już od dawna stanowiło zupełne podstawy działań optymalizacyjnych, jednak nawet teraz odnaleźć można jeszcze wiele serwisów, które np. nie wdrożyły certyfikatu SSL, czy też mają duży problem z poprawnym wyświetlaniem się na urządzeniach mobilnych. Co za tym idzie, przyszły rok może okazać się dla nich bardzo trudny w kontekście kolejnych zapowiedzianych zmian.
Core Web Vitals, czyli nowe metryki jakości
Wiosną tego roku Google po raz pierwszy poinformowało o planowanych zmianach w zakresie sygnałów dotyczących jakości strony i badaniach deweloperów zajmujących się rozwojem przeglądarki Chrome. Efektem ich wspólnej pracy są tzw. Core Web Vitals, czyli zbiór 3 metryk, które z założenia mają określać rzeczywiste odczucia użytkowników związane z użytkowaniem serwisów internetowych.
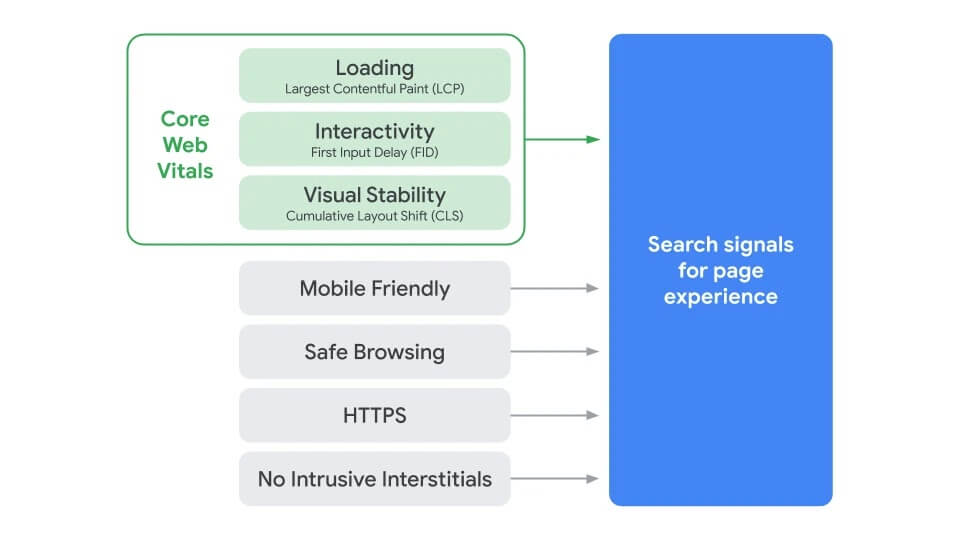
10 listopada Google poinformowało, że w maju 2021 wspomniane metryki staną się integralną częścią algorytmu Google i wraz z wcześniej wymienionymi sygnałami rankingowymi tworzyć będą tzw. page experience signals, czyli sygnały dotyczące jakości strony:
Wśród Core Web Vitals odnajdziemy metryki dotyczące czasu wczytywania treści (LCP), interaktywności serwisu i czasu reakcji na działania podejmowane przez użytkownika (FID) i wizualnej stabilności treści w momencie ładowania strony (CLS). Pełen zestaw wchodzących w skład sygnałów dotyczących jakości można zobaczyć na poniższym zestawieniu:

Aby zadbać o przejrzystość osiąganych wyników, Google ustaliło dla każdego ze wskaźników 3 progi, dzięki którym ich interpretacja będzie bardzo prosta, a liczne bezpłatne narzędzia pomogą w diagnostyce serwisów.
Największe wyrenderowanie treści (LCP)
Largest Contenful Paint (LCP) jest metryką, której zadaniem jest określenie czasu potrzebnego na wyrenderowanie największego elementu graficznego lub tekstowego w obszarze możliwym do wyświetlenia na urządzeniu użytkownika. Dla uproszczenia można przyjąć, że zadaniem LCP jest sprawdzenie, czy dana podstrona serwisu wczytuje się dostatecznie szybko, aby uznać, że jest to komfortowe dla osób chcących zapoznać się z jej zawartością.
Wynik, który w oczach Google został uznany za prawidłowy, wynosi maksymalnie 2,5 sekundy. Czas renderowania przekraczający ten próg wymaga podjęcia działań optymalizacyjnych, a czas powyżej 4 sekund określony jest jako słaby i powinien zwrócić szczególną uwagę właściciela serwisu.
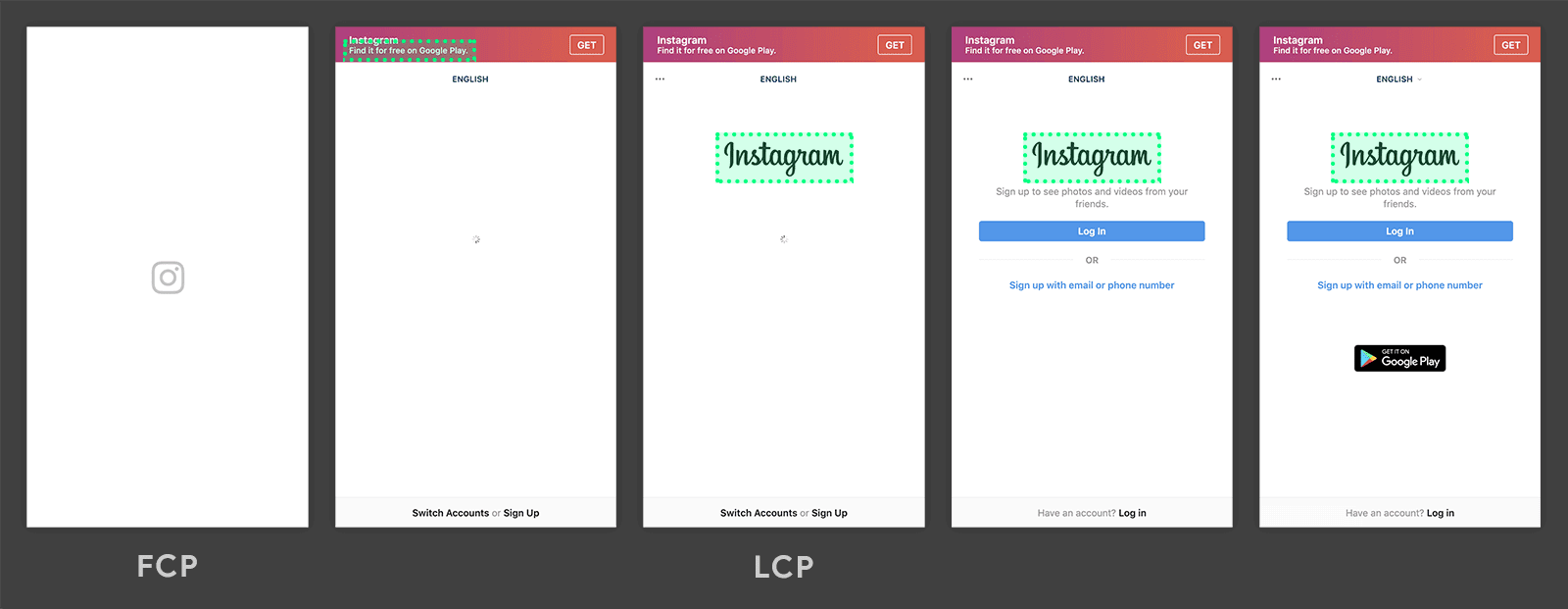
Aby lepiej zrozumieć istotę LCP, warto prześledzić jeden z przykładów opublikowanych w serwisie web.dev, na którym pokazano w etapach proces renderowania strony głównej Instagrama, gdzie finalnie największym elementem do wyrenderowania jest logo zaznaczone zieloną ramką:

Warto zwrócić uwagę, że w trakcie procesu renderowania treści, pierwszym elementem zaklasyfikowanym jako największy był tekst na górnej belce (zielona, przerywana ramka), a dopiero później pełen logotyp, który dodatkowo nie był ostatnim z pojawiających się elementów. Na grafice oznaczono również inny ze wskaźników, czyli First Contentful Paint (FCP), który w tym przypadku jest jedynie ikoną z pierwszego etapu – ten przykład dobrze uzasadnia potrzebę wdrożenia LCP jako lepszej metody oceny realnego czasu wczytywania.
Duży wpływ na poprawę tego elementu może mieć wyeliminowanie problemów sygnalizowanych w narzędziu PageSpeed Insights, a przede wszystkim:
- długi czas odpowiedzi serwera na wysyłane zapytania,
- zasoby blokujące renderowanie serwisu (np. skrypty JavaScript),
- długi czas wczytywania poszczególnych zasobów wynikający np. z ich dużego rozmiaru,
- wykorzystanie framework’ów oraz bibliotek mających na celu przeniesienie ciężaru renderowania na przeglądarkę użytkownika.
Więcej informacji dotyczących sposobów eliminowania problemów ze zbyt dużą wartością LCP można przeczytać tutaj.
Opóźnienie przy pierwszym działaniu (FID)
Zadaniem First Input Delay (FID) jest mierzenie czasu, jaki mija od próby pierwszej interakcji użytkownika z serwisem (np. kliknięcia w link lub button) do realnego rozpoczęcia przetwarzania tej czynności przez serwis. Innymi słowy, metryka FID bada jak szybko serwis reaguje na pierwszą akcję podejmowaną przez użytkowników, co naturalnie jest kolejnym czynnikiem związanym z komfortem korzystania ze strony. Akcjami branymi pod uwagę przy określaniu FID są przede wszystkim kliknięcia (w tym poprzez dotknięcie ekranu) oraz naciśnięcia klawiszy.
Problemy w tym zakresie zachodzą najczęściej w momencie, w którym podstrona nie załadowała się jeszcze w pełni, a przeglądarka nadal jest w trakcie wykonywania np. zawartości dużego pliku JavaScript. Wówczas wysyłane przez użytkowników polecenia kolejkowane są do momentu wykonania wcześniejszych operacji i odzyskania responsywności na kolejne zadania.
Ponownie przygotowano 3 progi ocen – wynik FID do 100 ms uznawany jest za dobry, pomiędzy 100 a 300 ms za wymagający poprawy, a powyżej 300 ms za słaby.
Google wskazuje kilka sposobów na zmniejszenie opóźnienia przy pierwszym działaniu:
- zmniejszenie czasu wykonywania plików JavaScript oraz rozbijanie długich zadań (wykonywanych dłużej niż 50 ms) na mniejsze,
- zmniejszenie wpływu zewnętrznych skryptów na proces ładowania serwisu (tzw. third-party scripts),
- obniżenie aktywności głównego wątku odpowiedzialnego m.in. za interakcję z użytkownikami,
- zadbanie o możliwie małą liczbę wysyłanych zapytań oraz zużywanego transferu potrzebnego do wyrenderowania serwisu.
Szczegółowy artykuł na ten temat dostępny jest tutaj.
Skumulowane przesunięcie układu (CLS)
Ostatnią z metryk jest Cumulative Layout Shift (CLS), która stara się określić, czy i w jakim zakresie treści prezentowane użytkownikowi na ekranie samoczynnie zmieniają swoje położenie. Wizualna stabilność treści wyrenderowanych użytkownikowi może zostać zaburzona np. poprzez asynchroniczne doczytywanie dodatkowych elementów w trakcie ładowanie podstrony lub jej scrollowania, co może wywoływać frustrację i prowadzić do przypadkowych, nieintencjonalnych kliknięć w inne miejsce niż pierwotnie zamierzał to zrobić użytkownik.
Po raz kolejny warto posłużyć się przykładem od Google, który w krótkim filmie idealnie ilustruje istotę problemu związanego z przesunięciem układu oraz konsekwencjami, jakimi może ze sobą nieść:
Końcowy wynik CLS jest iloczynem 2 argumentów:
- impact fraction – oznacza w skrócie po jak dużej części ekranu poruszał się niestabilny element (np. banner zajmujący 1/2 wysokości ekranu, który przesunął się w dół o 1/4 wysokości ekranu daje łączny wynik impact fraction na poziomie 0,75),
- distance fraction – jest to tylko wartość przesunięcia niestabilnego element, ponownie w odniesieniu do wielkości ekranu użytkownika (nawiązując do poprzedniego punktu byłoby to 0,25, gdyż banner przesunął się w dół o 25% wysokości ekranu).
W powyższym przykładzie finalnym wynikiem CLS byłoby 0,1875 (0,75 x 0,25), co nie mieściłoby się w rekomendowanym przez Google przedziale wynoszącym mniej niż 0,1. Warto również podkreślić, że w obliczeniach CLS udział biorą jedynie elementy wyświetlane na ekranie użytkownika – jeśli dany element przestanie być widoczny, to ukryta część nie będzie brana pod uwagę.
Główną rekomendacją do wyeliminowania problemu zbyt wysokiego CLS jest rezerwowanie miejsca dla elementów, które mogą doczytywać się najpóźniej (np. plików graficznych) poprzez nadanie im atrybutów związanych z wysokością i szerokością – dzięki temu zachowamy stabilność układu nawet jeśli dany element pojawi się z dużym opóźnieniem. Zachęcam do obejrzenia poniższego nagrania, które w bardzo przystępny sposób wyjaśnia problem CLS oraz możliwości optymalizacji:
Narzędzia do analizy Core Web Vitals
Analiza błędów i możliwości optymalizacji Core Web Vitals może okazać się dość trudna dla osób, które nie dysponują choćby podstawową wiedzą z zakresu budowy i działania stron internetowych. Google przychodzi jednak z pomocą i rekomenduje szereg użytecznych i przystępnych narzędzi, które można znaleźć tutaj.
W tym wpisie skupię się na 3 najważniejszych w mojej ocenie narzędziach i pokrótce przedstawię sposób ich działania.
Chrome Web Tools
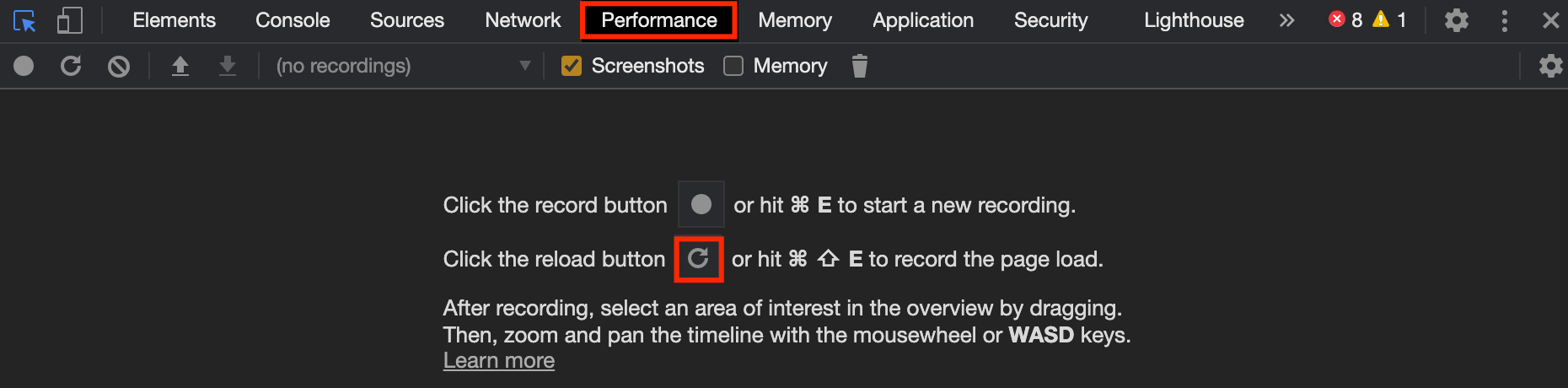
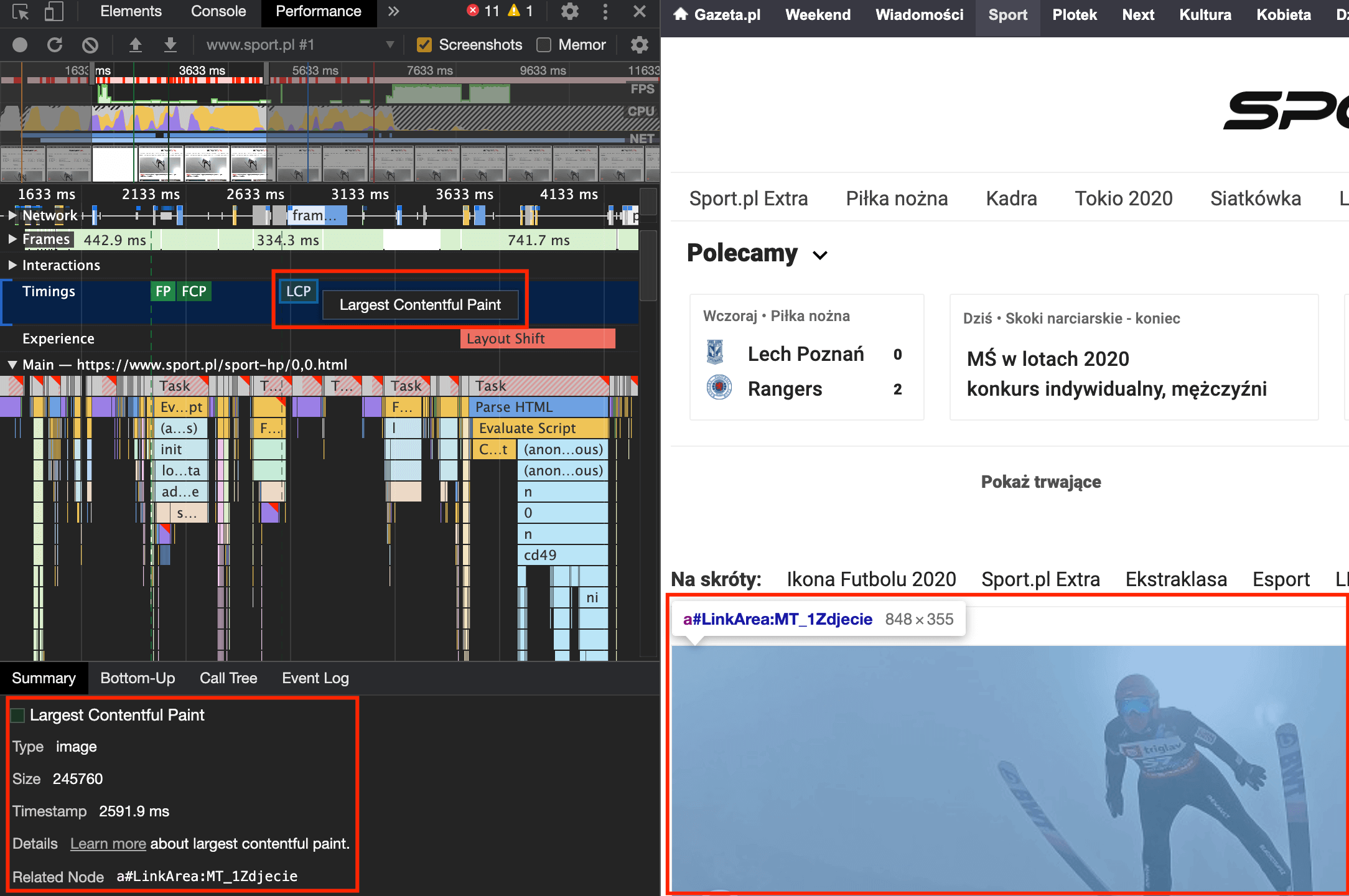
Jest to tak naprawdę zbiór narzędzi deweloperskich wbudowanych bezpośrednio w przeglądarkę Chrome, które pozwalają na bardzo szczegółową analizę ładowania serwisu. Jest to szczególnie przydatne przy określaniu, który z elementów uznany został za największą wyrenderowaną treść (LCP) oraz czy podczas renderowania doszło do przesunięcia układu (CLS). Aby to zrobić, wchodzimy na wybraną podstronę i wciskamy kombinację klawiszy CTRL + Shift + C (Windows/Linux) lub Option + Command + C (MacOS) i przechodzimy do zakładki Performance:

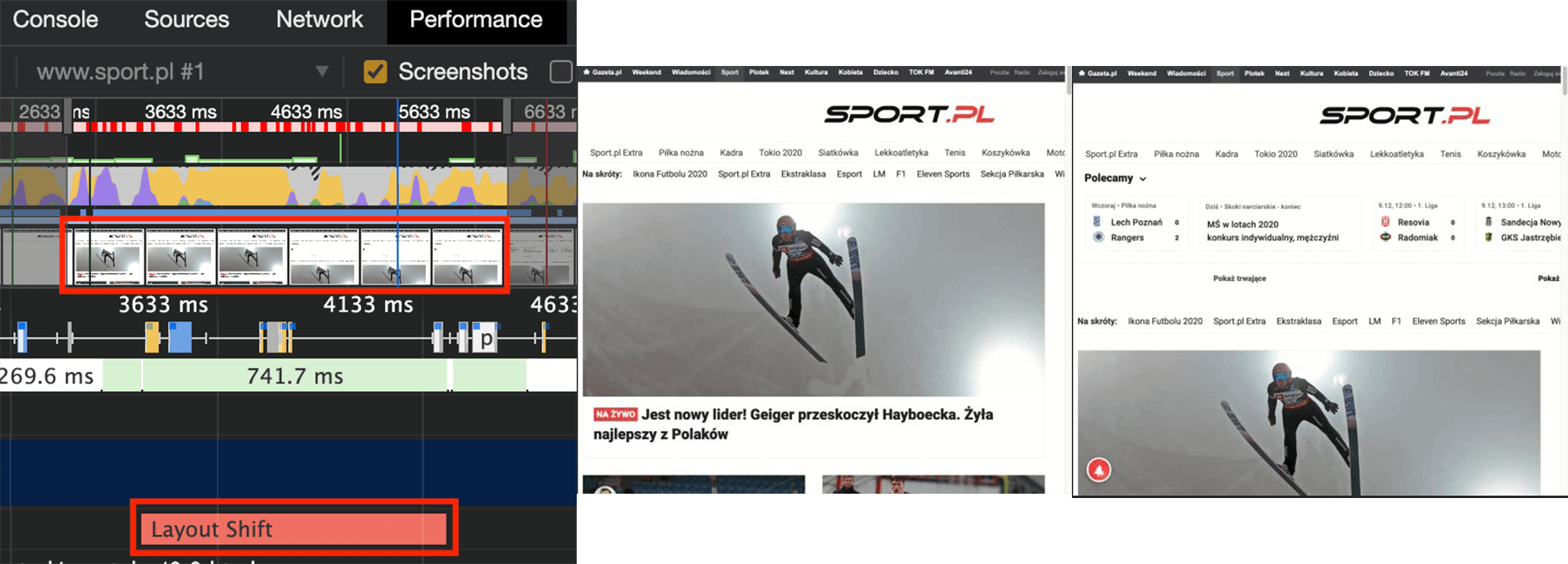
Kolejnym krokiem jest przeładowanie strony zgodnie z wyświetlaną informacją oraz odnalezienie na linii czasu elementu LCP oraz Layout Shift, co pozwoli na dokładne zidentyfikowanie problematycznych zasobów:


Chrome Web Tools jest szybkim i bezpłatnym narzędziem, które warto wykorzystać w lokalizowaniu konkretnych zasobów mających zbyt duży rozmiar lub zachowujących się w sposób niekomfortowy dla użytkowników.
Google PageSpeed Insights
Najbardziej rozpowszechnionym narzędziem dostarczającym informacji o szybkości i jakości określonych adresów jest PageSpeed Insights, które można z powodzeniem wykorzystać do analiz związanych z Core Web Vitals.
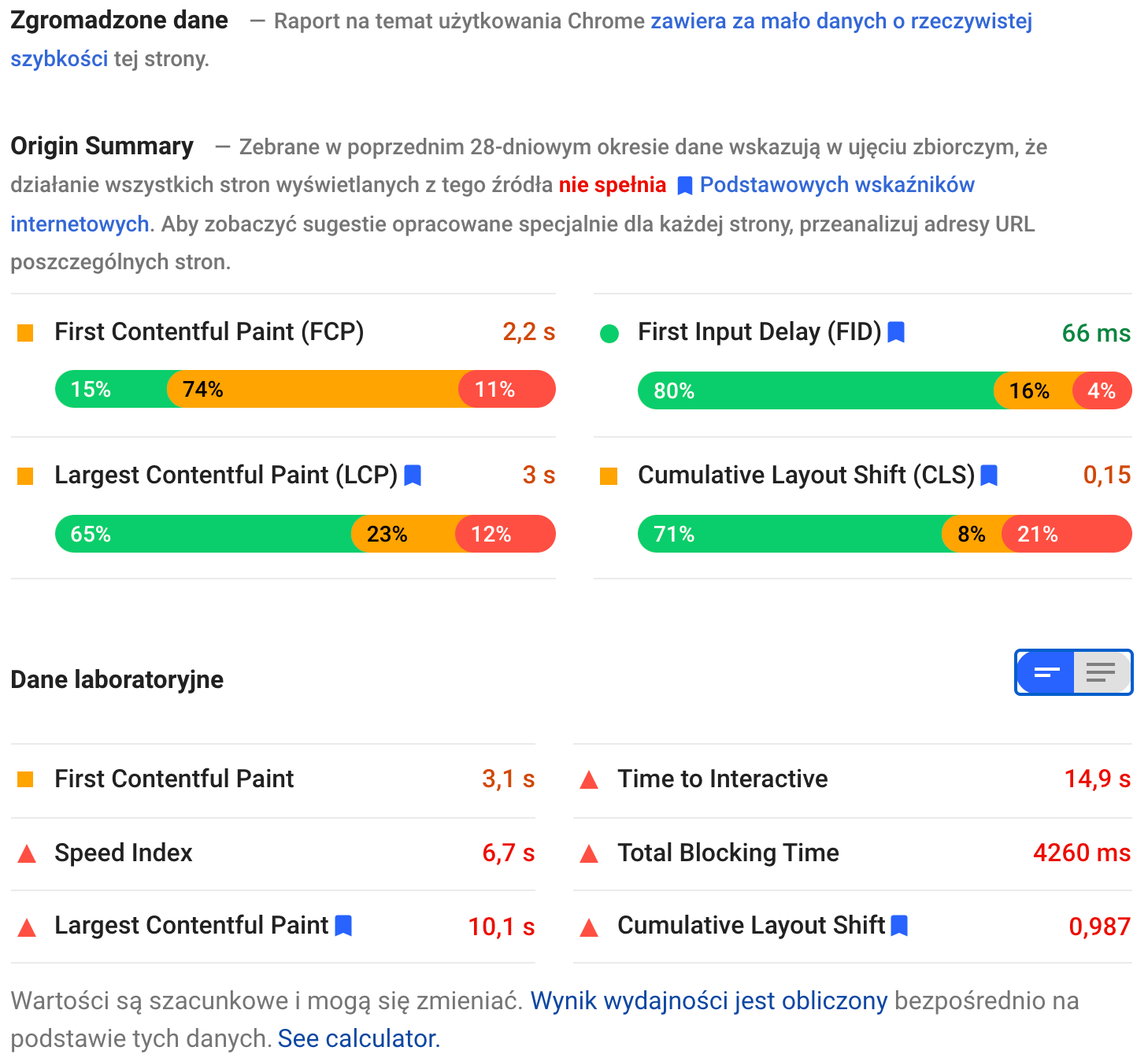
Dane standardowo podzielone zostały wg typu urządzenia oraz dodatkowo bazują na 2 źródłach – realnych danych zebranych anonimowo przez ostatnie 28 dni od użytkowników Chrome’a (jeśli badany adres jest mało popularny, to dane mogą nie być dostępne) oraz danych laboratoryjnych pochodzących z Lighthouse. Poniżej przykład obu typów danych w kontekście urządzeń mobilnych:

Dzięki PageSpeed Insights możliwe jest uzyskanie informacji o każdej z 3 metryk wchodzących w skład podstawowych wskaźników internetowych, które omówione zostały wcześniej. W powyższym przykładzie warto zwrócić uwagę na dużą różnicę pomiędzy danymi zebranymi od użytkowników, a danymi laboratoryjnymi – różnicę mogę wynikać m.in. z faktu wykorzystania średniej z 28 dni w przypadku pierwszej wartości oraz aktualnych wyników w drugiej.
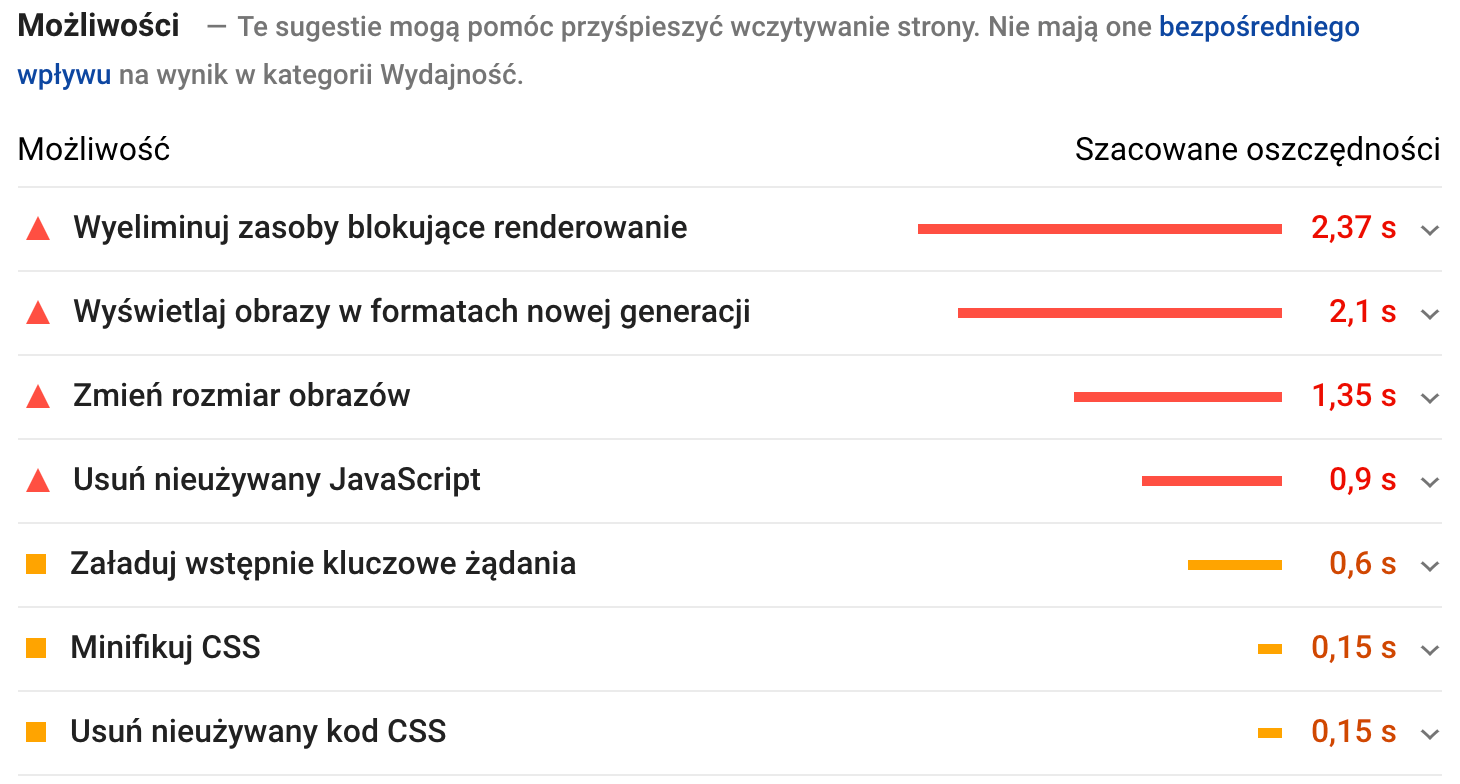
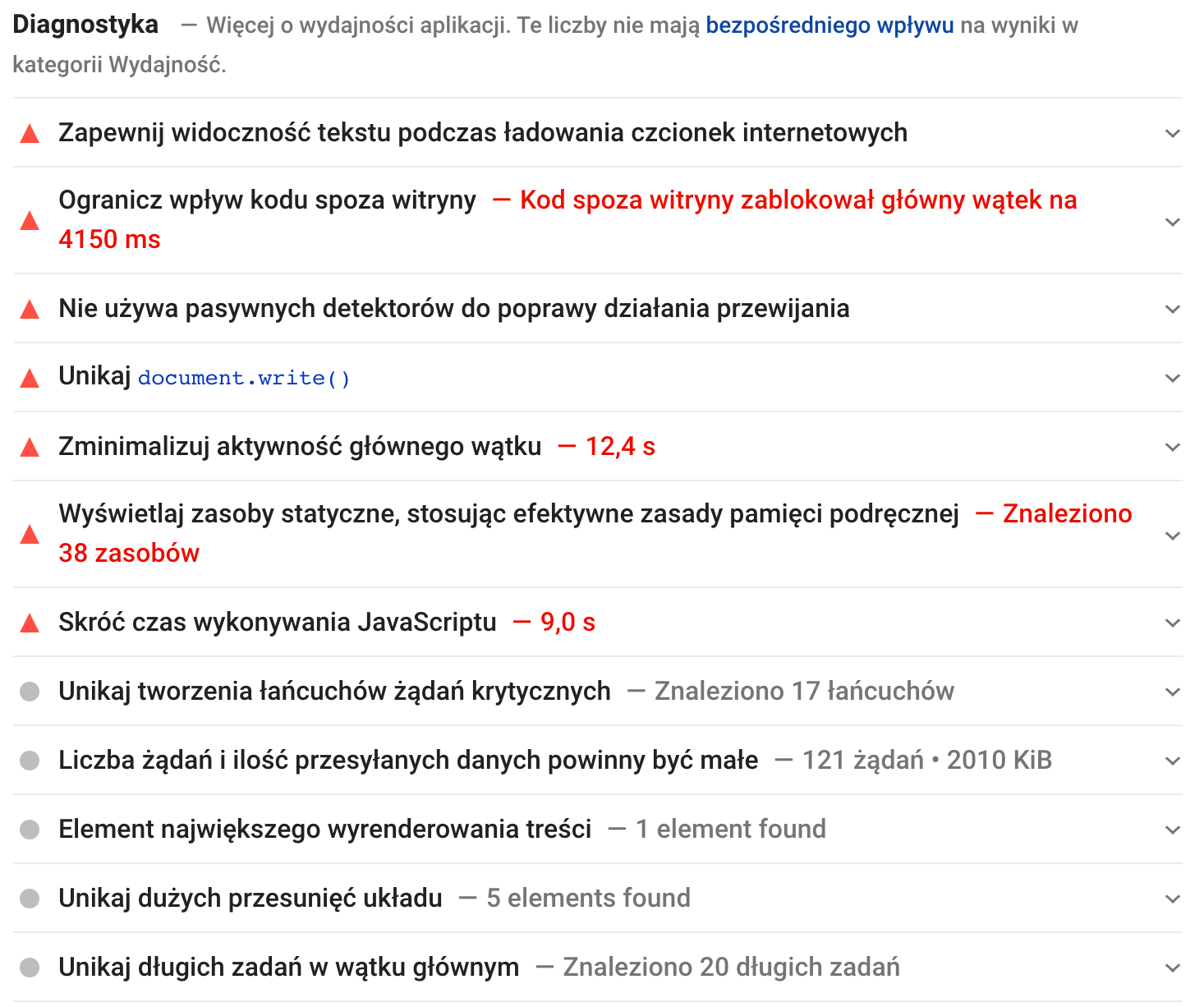
Poza samą informacją o osiąganych wynikach, narzędzie przekazuje również bardzo istotne informacje o możliwych do przeprowadzenia zmianach optymalizacyjnych dzięki sekcjom „Możliwości” oraz „Diagnostyka” – każda z poniższych pozycji umożliwia rozwinięcie i zapoznanie się ze szczegółami:


Bazując na powyższych licznych rekomendacjach i wdrażając możliwie jak najwięcej z nich, szybkość serwisu oraz wygoda korzystania z niego może znacząco wzrosnąć.
Google Search Console
Mając dostęp do konta Google Search Console, od pewnego czasu możliwe jest uzyskanie nieco bardziej ogólnych statystyk dotyczących Core Web Vitals, które znajdziemy pod pozycją „Podstawowe wskaźniki internetowe„. W odróżnieniu od poprzednich narzędzi, dane zebrane w GSC pokazują globalną sytuację wszystkich podstron serwisu i dzięki takiej wstępnej selekcji nie ma potrzeby oddzielnego sprawdzania każdego adresu.
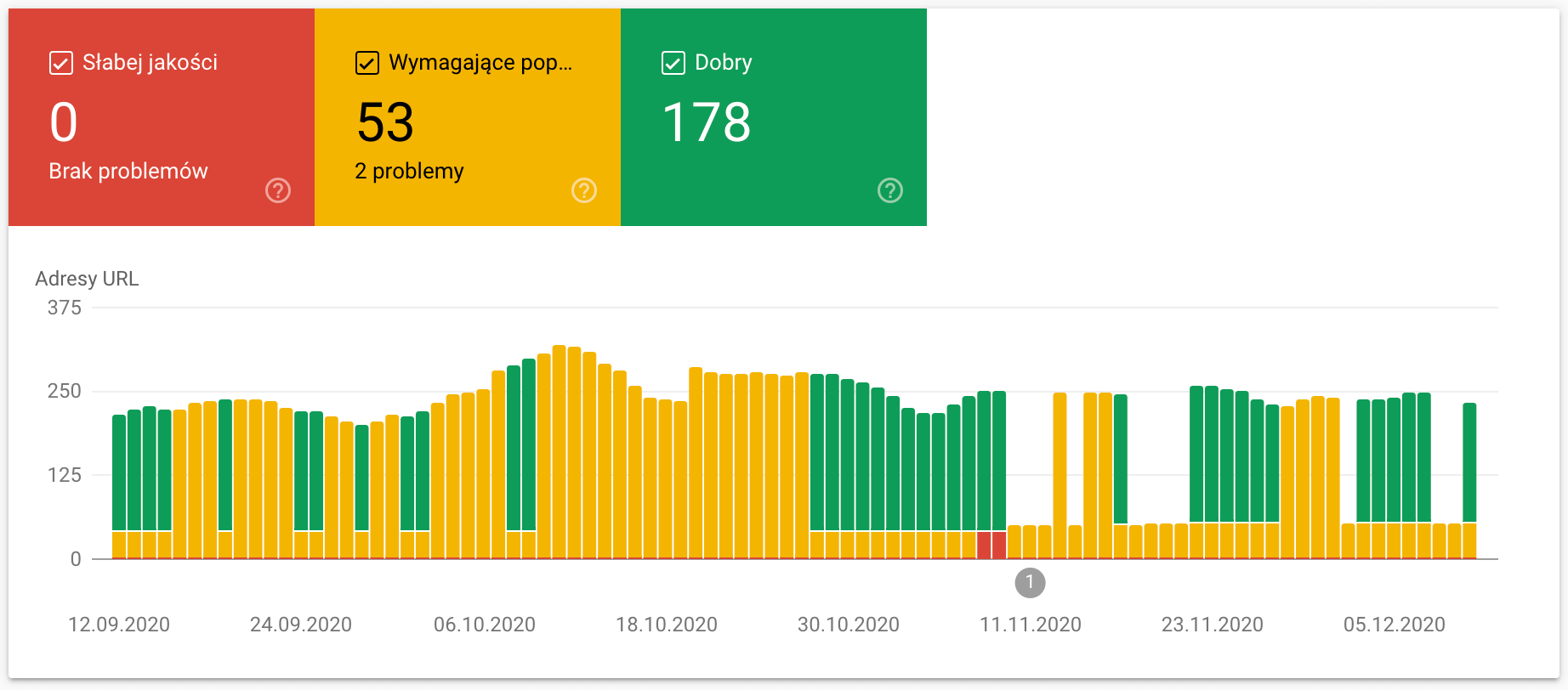
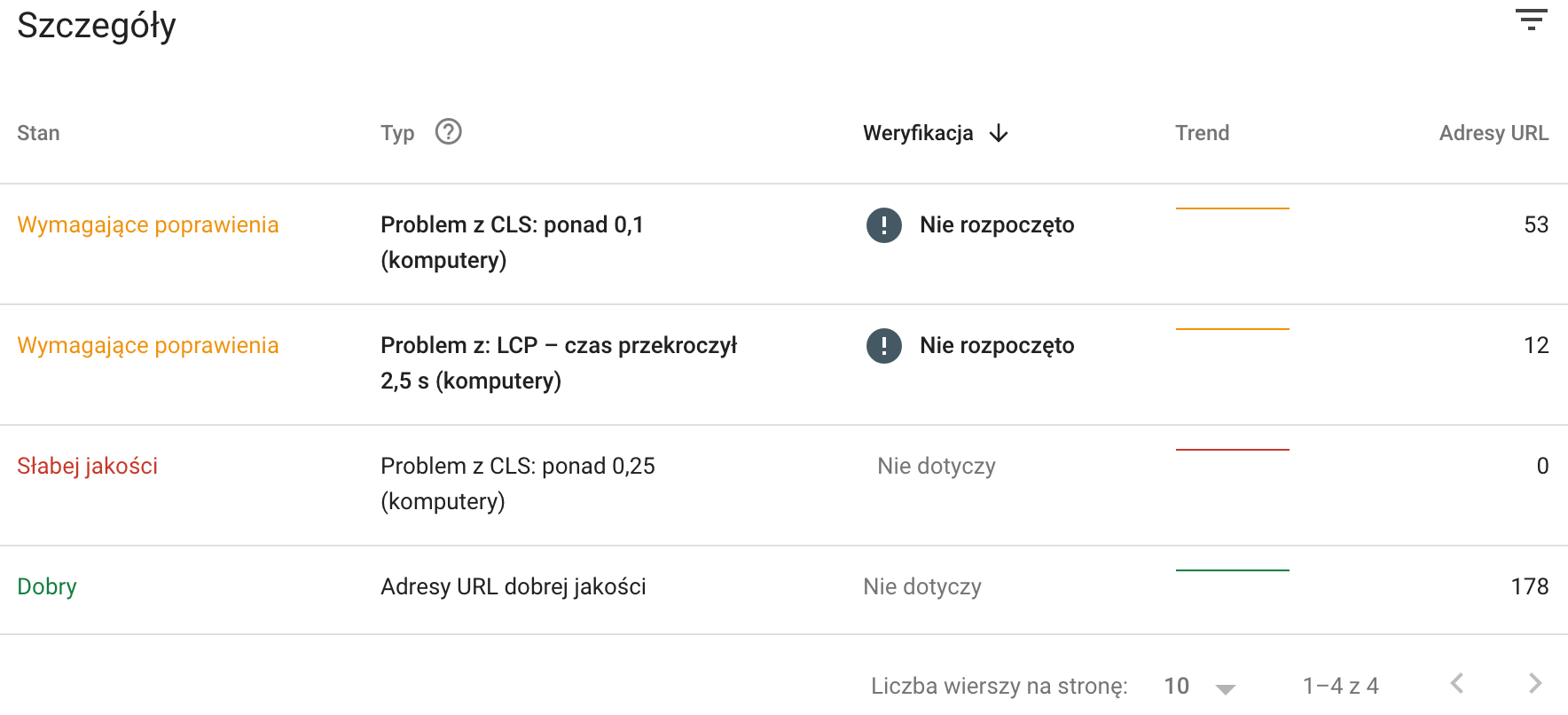
Dane podzielone zostały na urządzenia mobilne i komputery, a w każdej z grup mogą pojawić się dane o każdej z 3 metryk (o ile w serwisie istnieje błąd w takim zakresie). Poniżej przykładowy wykres wraz z danymi raportowanymi na koncie GSC dla wersji na komputery:


Wyodrębnienie listy problematycznych stron umożliwi dalszą analizę poprzez bardziej szczegółowe narzędzia.
Podsumowanie
Zmiany algorytmu związane z jakością i szybkością działania serwisów, które zaplanowane zostały przez Google na maj 2021, wydają się być krokiem w dobrym kierunku i będą prawdopodobnie największą zmianą w świecie SEO, jaka czeka nas w przyszłym roku. Warto wykorzystać kilka zbliżających się miesięcy i wdrożyć możliwie jak najwięcej zmian, aby zadbać o komfort użytkowników, a przy okazji zabezpieczyć serwis przed ew. konsekwencjami majowej aktualizacji 😉