Audyt SEO to jedna z podstawowych czynności, jakie podejmuje się na początku działań zmierzających do zwiększania widoczności serwisu w wynikach organicznych. Gruntowna analiza serwisu pod kątem SEO to zazwyczaj bardzo czasochłonny proces, który wymaga wiedzy i dostępu do odpowiednich narzędzi, co jest szczególnie istotne w przypadku dużych i złożonych serwisów. Czy jednak w każdym przypadku konieczne jest angażowanie zewnętrznej agencji SEO oraz ponoszenie wysokich kosztów wykonania audytu i późniejszego wdrożenia zmian? W tym tekście postaram się pokazać, że niekoniecznie 😉
Jeśli posiadasz serwis o mniejszej złożoności, nie boisz się poznania kilku nowych narzędzi oraz dysponujesz choćby podstawową wiedzą związaną z działaniem i obsługą swojej strony, to zachęcam do przeczytania tego tekstu i próby samodzielnego zdiagnozowania i rozwiązania podstawowych problemów SEO, które zazwyczaj obserwuje się w serwisach internetowych. Istnieje spora szansa, że własnymi siłami poprawisz swoją sytuację w Google, a być może osiągniesz nawet zakładany wcześniej cel bez ponoszenia dużych kosztów, więc czy masz coś do stracenia? 😀
Na czym polega audyt SEO i jaki jest jego cel?
Kompleksowy audyt SEO polega na weryfikacji dziesiątek czynników mających znaczenie w ustalaniu rankingu stron przez algorytm Google. Analizę można dla uproszczenia podzielić na 3 podstawowe etapy:
- optymalizacja techniczna, czyli weryfikacja poprawności i szybkości wczytywania treści na różnych typach urządzeń, sposobu implementacji poszczególnych elementów i ogólnym dostosowaniu serwisu do bycia jak najbardziej przyjaznym robotom Google,
- jakość i logika podziału treści, w której bardzo ważne jest wyodrębnienie odpowiednich podstron i dostosowanie znajdującej się na nich warstwy tekstowej do fraz kluczowych, na których nam zależy,
- czynniki zewnętrzne, wśród których najważniejsze są linki umieszczone na innych serwisach i kierujące do pozycjonowanej strony.
Dzięki wykorzystaniu szeregu specjalistycznych narzędzi oraz ręcznej analizie kodu i działania serwisu, możliwe jest częściowe spojrzenie na serwis oczami robotów Google, co ułatwia wyodrębnienie istniejących błędów.
Kiedy warto wykonać audyt SEO?
Najbardziej oczywistą odpowiedzią na to pytanie jest sytuacja, w której liczba fraz, na które można odnaleźć serwis na pierwszej stronie wyników wyszukiwania, jest bardzo mała, a co za tym idzie – serwis nie jest odwiedzany przez użytkowników przychodzących bezpośrednio z Google. W przypadku nowych serwisów jest to naturalna sytuacja, jednak jeśli pomimo kilku lat stażu widoczność w dalszym ciągu jest bardzo słaba, to warto sprawdzić, czy przyczyną nie są ewidentne błędy SEO.
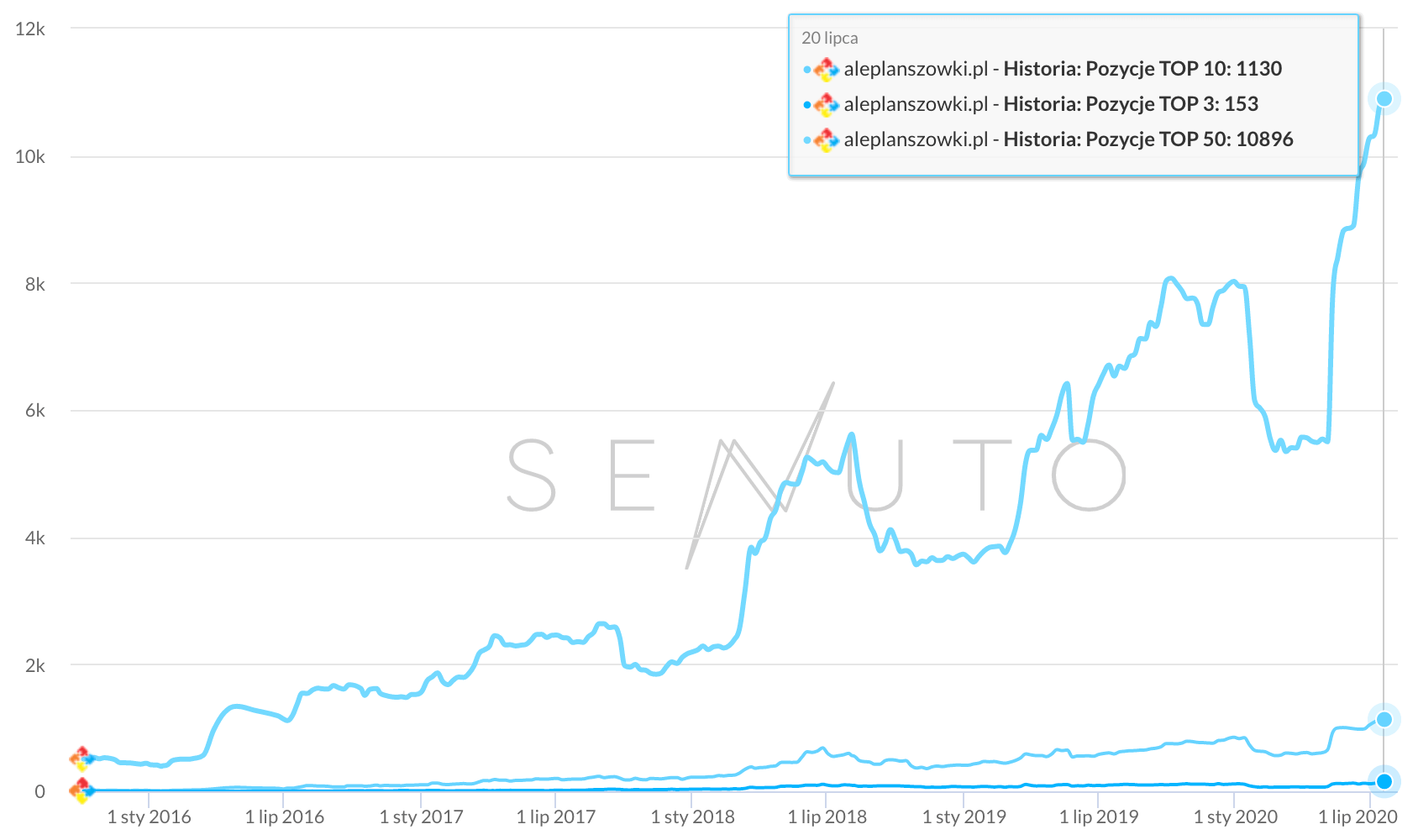
Aby dowiedzieć się, jaka jest aktualna widoczność serwisu oraz jak wypada na tle konkurentów, warto wykorzystać narzędzie Senuto (istnieje możliwość założenia bezpłatnego konta testowego na 14 dni). Najważniejszym z modułów w Senuto jest „Analiza widoczności”, która pozwala dowiedzieć się jak na przestrzeni ostatnich lat prezentowała się liczba słów kluczowych, na które serwis był widoczny w jednym z 3 obszarów: TOP3, TOP10 oraz TOP50 (odpowiednio pierwsze 3, 10 lub 50 stron w wynikach wyszukiwania Google). Poniżej znajduje się przykładowy wykres widoczności oraz fragment listy słów kluczowych:

Po zapoznaniu się z aktualnymi wynikami, warto wybrać kilku konkurentów, których najczęściej można spotkać na najwyższych pozycjach w Google na wartościowe dla nas frazy. To te serwisy będą dobrym punktem odniesienia przy ocenie naszych dotychczasowych osiągnięć. Jak widać na wykresie liczby fraz w TOP10, wybrani konkurencji serwisu aleplanszowki.pl wypadają lepiej pod kątem widoczności (choć warto podkreślić ich dłuższy staż):

Drugą sytuacją wartą wyróżnienia w kontekście audytu SEO jest moment migracji serwisu na nowy, który powinien być wręcz obowiązkowo poprzedzony gruntownym sprawdzeniem nowej wersji. W niezaplanowanym procesie migracji bardzo często dochodzi do gwałtownych zmian widoczności i niestety najczęściej spotykanym scenariuszem jest ten, w którym zmiany prowadzą do negatywnych konsekwencji. Jeśli stoisz przed takim wyzwaniem, to zachęcam do zapoznania się z moim poradnikiem migracji serwisu krok po kroku.
Jakie narzędzia wykorzystać do audytu?
Wykonanie podstawowego audytu możliwe jest bez żadnych dodatkowych narzędzi, jednak ich wykorzystanie jest nieocenione przy sprawdzaniu wielu elementów związanych z SEO. Na całe szczęście duża część z nich jest bezpłatna, a pozostałe umożliwiają założenie konta testowego, które nie wymaga opłat lub są one symboliczne – łączny koszt narzędzi wykorzystanych w tym tekście wynosi jedynie 7$, a czas dostępu do wersji testowych jest w zupełności wystarczający do przeprowadzenia podstawowego audytu.
Poniżej prezentuję informacje o kilku najważniejszych narzędziach, które warto przygotować przed rozpoczęciem audytu i które wykorzystamy w dalszej części tekstu.
Google Search Console
- Link: https://search.google.com/search-console?hl=pl
- Koszt: bezpłatne
Darmowe i bardzo użyteczne oficjalne narzędzie od Google, które pozwala na identyfikację wielu problemów optymalizacyjnych oraz na zapoznanie się z danymi dotyczącymi fraz kluczowych, z których użytkownicy odwiedzali serwis. Dodatkowo, GSC wysyła automatyczne mailowe powiadomienia w momencie wykrycia poważniejszych problemów z serwisem, co może pomóc w codziennej analizie.
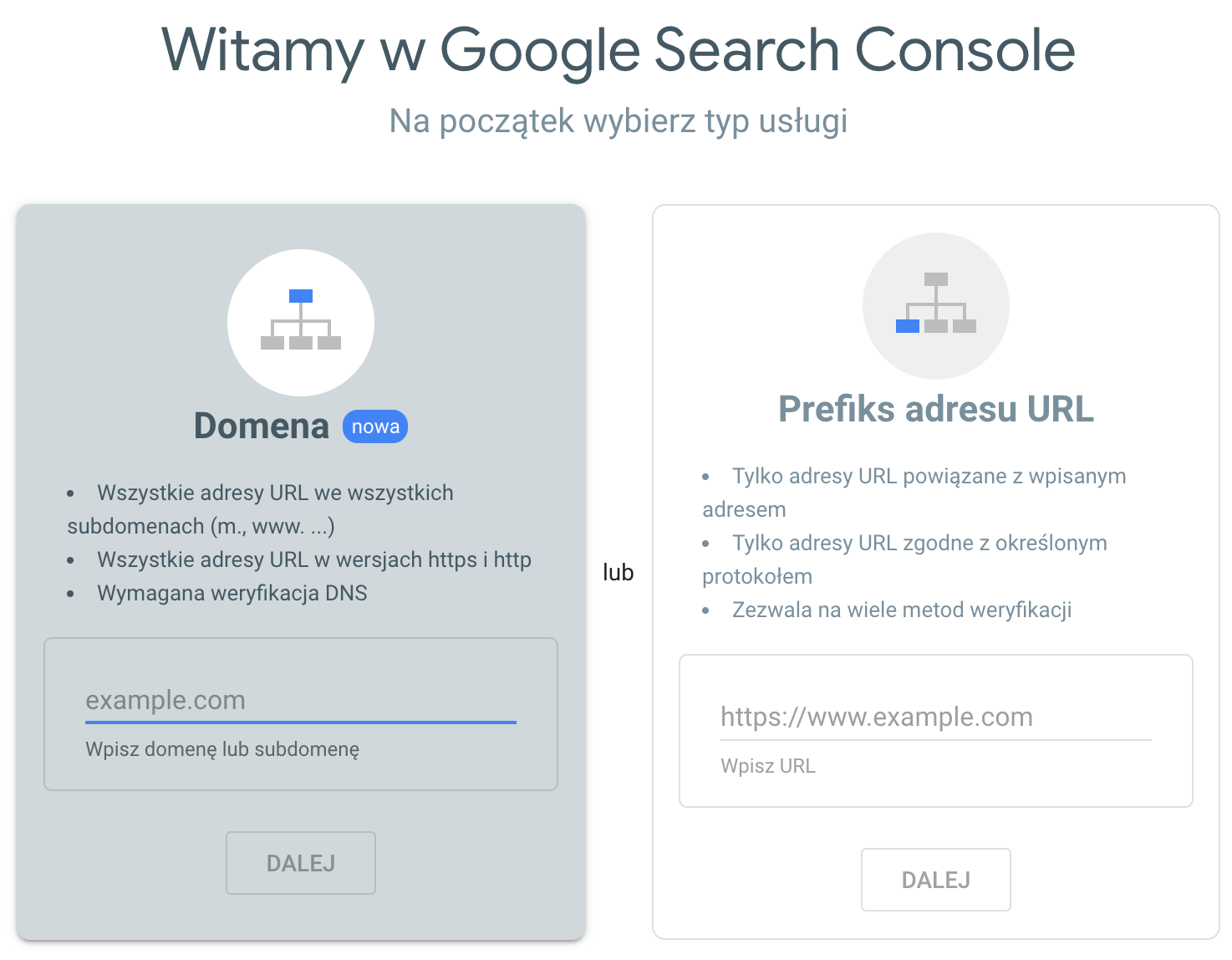
Aby uzyskać dostęp do danych gromadzonych przez to narzędzie, niezbędne jest posiadanie konta Google (możesz np. wykorzystać ten sam login, którego używasz do logowania się do poczty Gmail) oraz zweryfikowanie się jako właściciel danego serwisu. Istnieje kilka sposobów, aby to zrobić, jednak początkowy wybór związany jest z typem usługi, co widzimy poniżej:

Pierwszy ze sposobów („Domena„) rekomendowany jest przede wszystkim dla serwisów, które wykorzystują subdomeny lub mają problem z ujednoliceniem formatu indeksowania (np. część adresów zaindeksowana jest z przedrostkiem „www”, a pozostałe nie są). Jeśli dodawany serwis nie mierzy się z powyższymi problemami, to zdecydowanie łatwiej jest wykorzystać drugi z typów usługi, czyli wskazanie dokładnego adresu używanego w serwisie (zwróć szczególną uwagę na wpisanie jak najdokładniejszego adresu, a w szczególności na przedrostek „www” oraz certyfikat SSL, jeśli ich używasz!).
W drugiej z opcji istnieje kilka alternatywnych sposobów weryfikacji, jednak każdy z nich jest szybki i dość prosty do przeprowadzenia, m.in.:
- Przesłanie pliku HTML – niezbędne jest umieszczenie na serwerze pliku tekstowego pobranego z konta GSC w trakcie dodawania nowego serwisu, który powinien znaleźć się w jego głównym katalogu (niezbędna jest znajomość danych FTP oraz program umożliwiający zalogowanie się na serwer FTP, np. Filezilla),
- Google Analytics – jeśli login, poprzez który logujesz się do konta GSC, posiada również nadane prawa do edycji do konta Google Analytics tego samego serwisu, to jednym kliknięciem możesz zweryfikować również dostęp do konta GSC (jest to prawdopodobnie najłatwiejsza z metod),
- Tag HTML – jeśli używany CMS ma możliwość dodawania niestandardowych metatagów (jest to np. często spotykane we wtyczkach SEO do WordPressa), to istnieje możliwość weryfikacji poprzez dodanie tagu określonego w GSC do strony głównej serwisu.
Ze wszystkimi metodami weryfikacji wraz ze szczegółowym opisem można zapoznać się tutaj.
Screaming Frog
- Link: https://www.screamingfrog.co.uk/seo-spider/
- Koszt: bezpłatne* (z limitem 500 adresów URL)

Bardzo ważnym typem narzędzi w pracy specjalistów SEO są crawlery stron internetowych, które pozwalają na automatyczny skan całego serwisu i szybkie zgromadzenie wielu użytecznych danych związanych z SEO. Jednym z najbardziej popularnych narzędzi tego typu jest Screaming Frog, który umożliwia bezpłatne skanowanie serwisów do 500 adresów URL. W bezpłatnej wersji nie można również korzystać m.in. z bardziej zaawansowanych opcji konfiguracji narzędzia, jednak na potrzeby podstawowego audytu SEO nie będzie takiej konieczności, a wspomniany limit powinien wystarczyć większości małych i średnich serwisów.
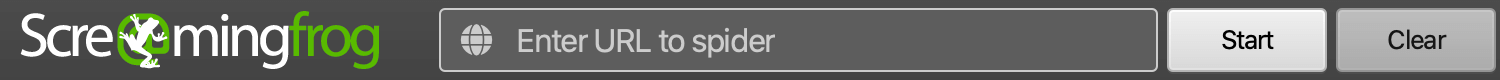
Jedyne co należy zrobić, to odwiedzić stronę domową narzędzia, pobrać je w wersji przeznaczonej na używany system operacyjny (do wyboru jest Windows, MacOS oraz Ubuntu) oraz zainstalować jak każdą inną aplikację.
Ahrefs
- Link: https://ahrefs.com/
- Koszt: wersja testowa na 7 dni za 7$

Ahrefs jest globalnym narzędziem o ogromnych możliwościach. Poza głównym modułem pozwalającym na zapoznanie się z niemal wszystkimi zewnętrznymi linkami prowadzącymi do wskazanego serwisu, narzędzie świetnie sprawdzi się również do poszukiwania fraz kluczowych, a także sprawdzania widoczności organicznej.
Jest to również pierwsze płatne narzędzie, które nie posiada bezpłatnego okresu testowego – aby móc korzystać na próbę z Ahrefs przez 7 dni musimy liczyć się z kosztem 7$. Biorąc jednak pod uwagę jego możliwości i wielką bazę informacji o linkach zewnętrznych, zdecydowanie warto wydać powyższą kwotę by zdiagnozować problemy w tym zakresie.
SEO META in 1 CLICK
- Link: Chrome Web Store
- Koszt: bezpłatne
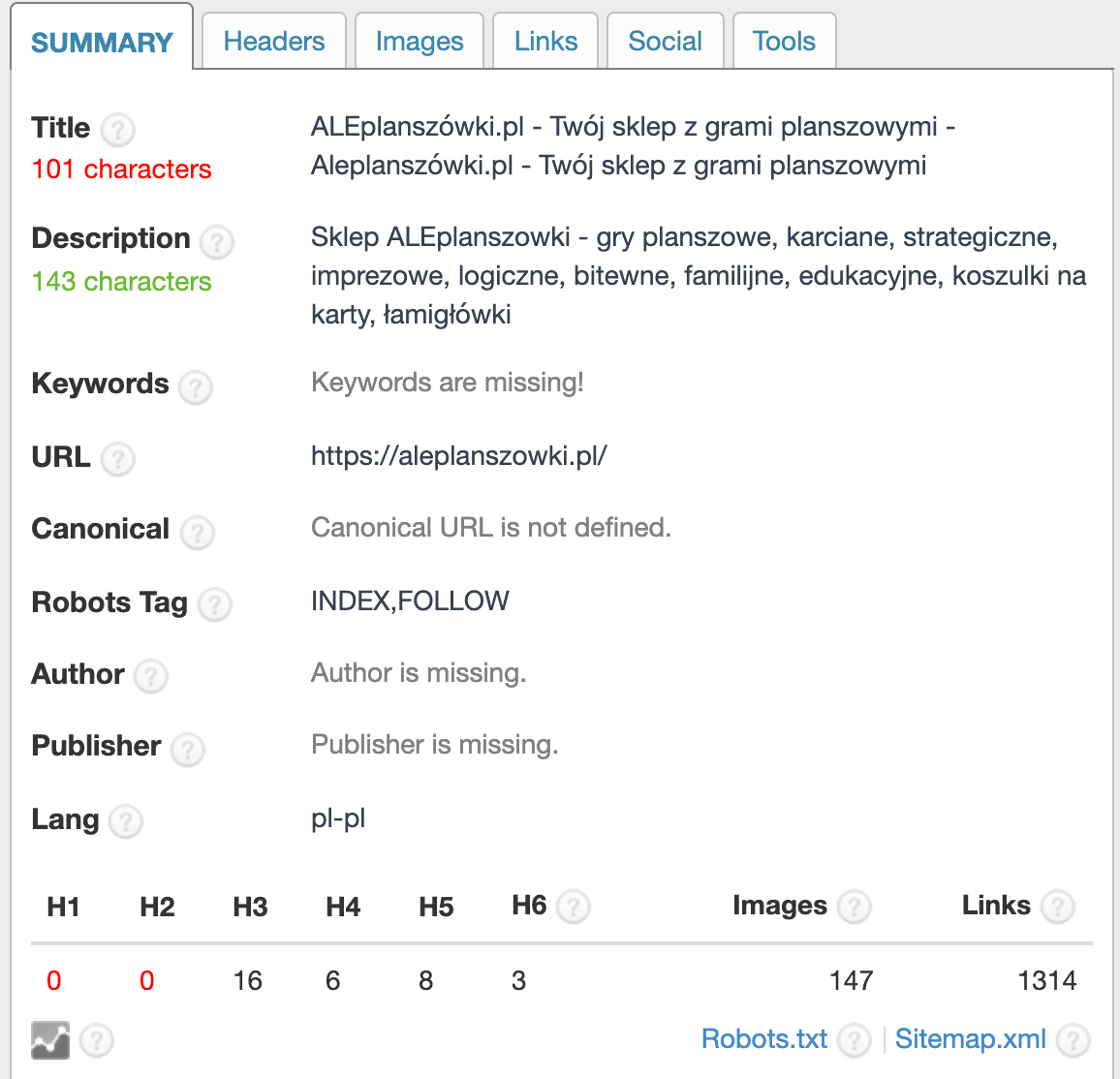
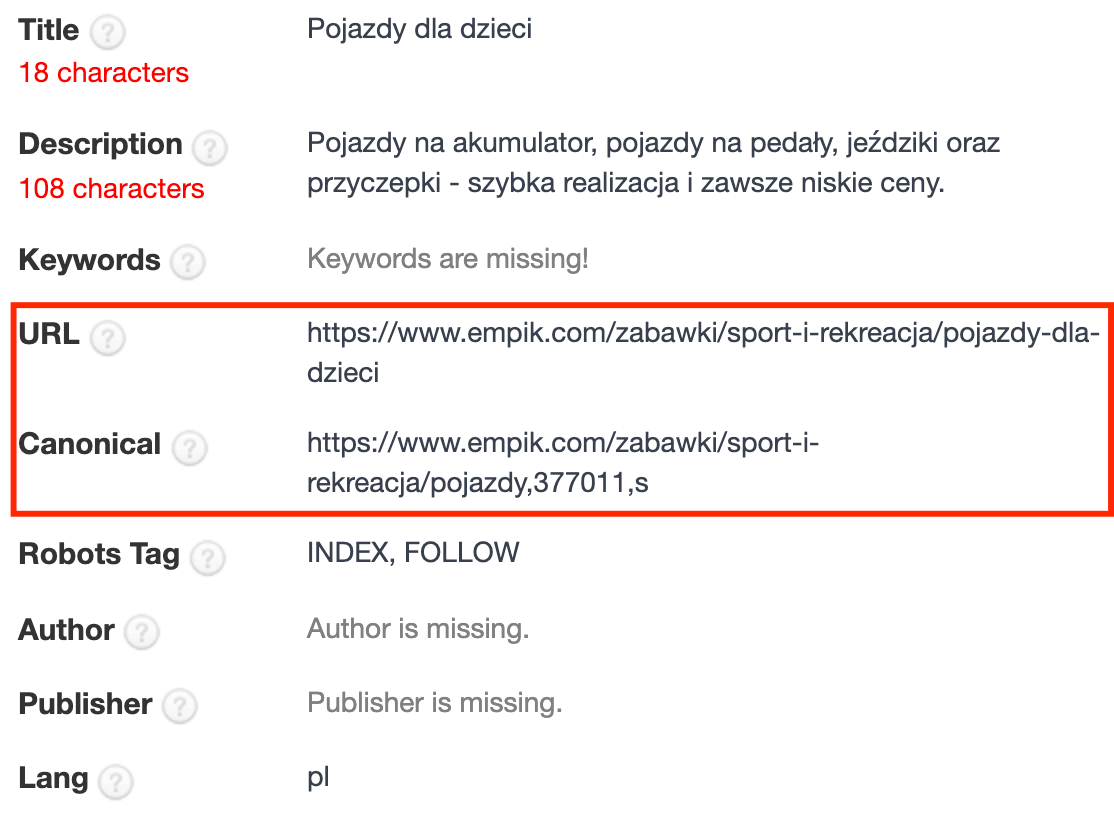
Narzędzie jest tak naprawdę pluginem do najpopularniejszej przeglądarki internetowej, czyli Chrome’a. Jak sugeruje sama nazwa, dzięki 1 kliknięciu możemy błyskawicznie uzyskać podstawowe informacje o takich elementach jak metaznaczniki, linki kanoniczne, czy też struktura nagłówków, co będzie szczególnie przydatne dla osób, które mają problem z samodzielną analizą kodu strony. Plugin w prosty sposób zainstalujecie z linka umieszczonego powyżej.
Poniżej przykładowe okno z danymi uzyskanymi poprzez kliknięcie ikony narzędzia w Chromie:

Podstawowy audyt SEO krok po kroku
Jeśli już zapoznałeś się z widocznością swojego serwisu oraz przygotowałeś odpowiednie narzędzia, możemy rozpocząć właściwą analizę serwisu, czyli pierwszy samodzielny audyt SEO! W poniższych krokach będę wykorzystywał przykłady różnych serwisów, które dobrze obrazują wybrany problem, a w przypadku części screenów będą to przykłady pozbawione informacji o domenie.
Stan indeksowania podstron serwisu
Elementem, od którego zdecydowanie warto rozpocząć analizę, jest upewnienie się, że roboty Google mają dostęp do wszystkich podstron serwisu oraz nie istnieją żadne przeszkody w ich poprawnym indeksowaniu. Trudno spodziewać się osiągnięcia wysokich pozycji w wynikach wyszukiwania Google, jeśli poszczególne podstrony z jakiegoś powodu nie zostały w ogóle zauważone przez roboty lub zostały celowo pominięte w wyniku różnego typu zaniedbań lub błędów w kodzie serwisu. Innymi słowy – niezbędne jest upewnienie się, że wszystkie istotne podstrony serwisu znalazły się w Google.
Podstawową metodą sprawdzenia, które podstrony zaindeksowane zostały w Google, jest wykorzystanie komendy „site:domena.pl” bezpośrednio w wyszukiwarce:

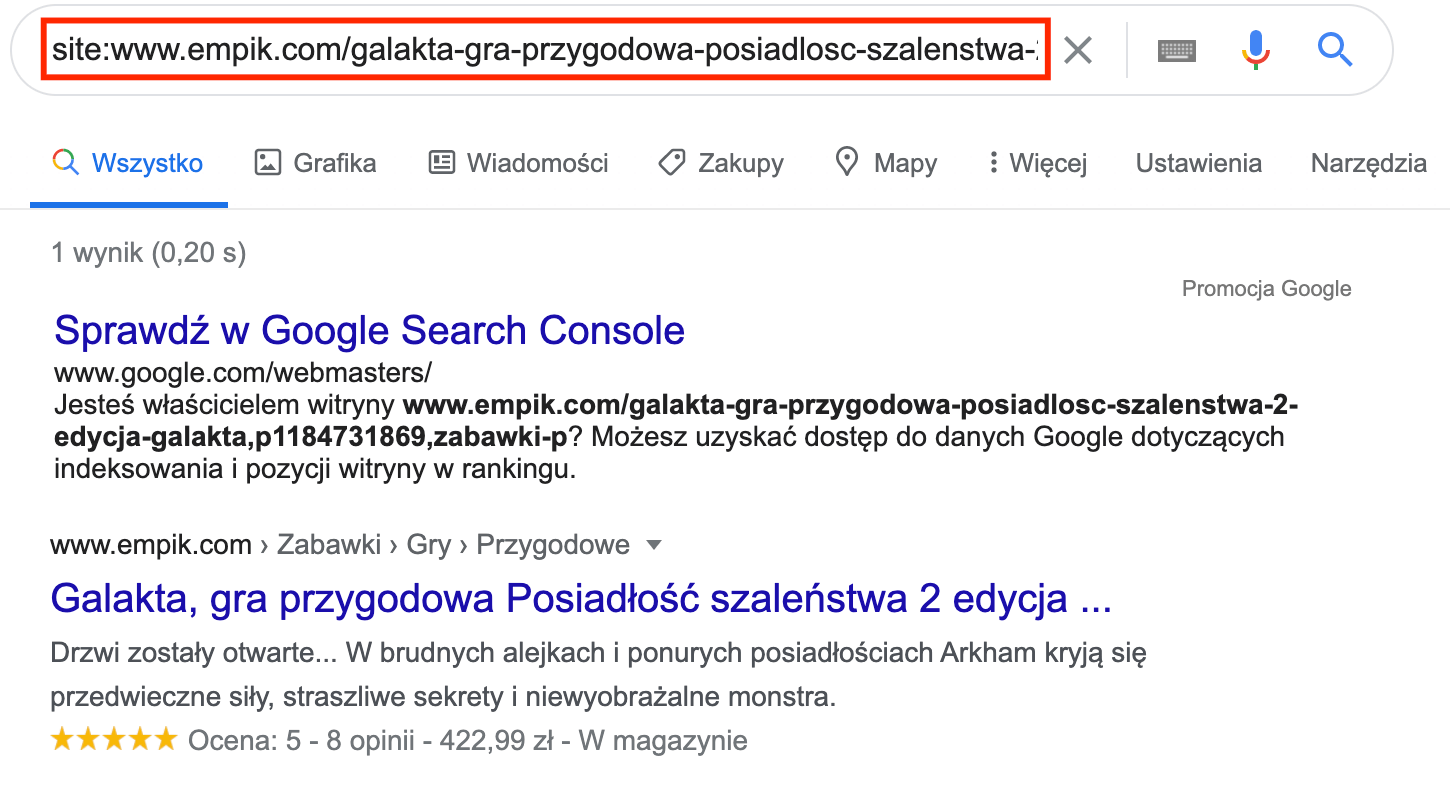
Powyższe wyniki pozwalają na ręczne przejrzenie listy wszystkich zaindeksowanych podstron. Dodatkowo, jeśli mamy wątpliwości co do wybranych adresów URL, warto wykorzystać powyższą komendę do sprawdzenia wybranego adresu URL:

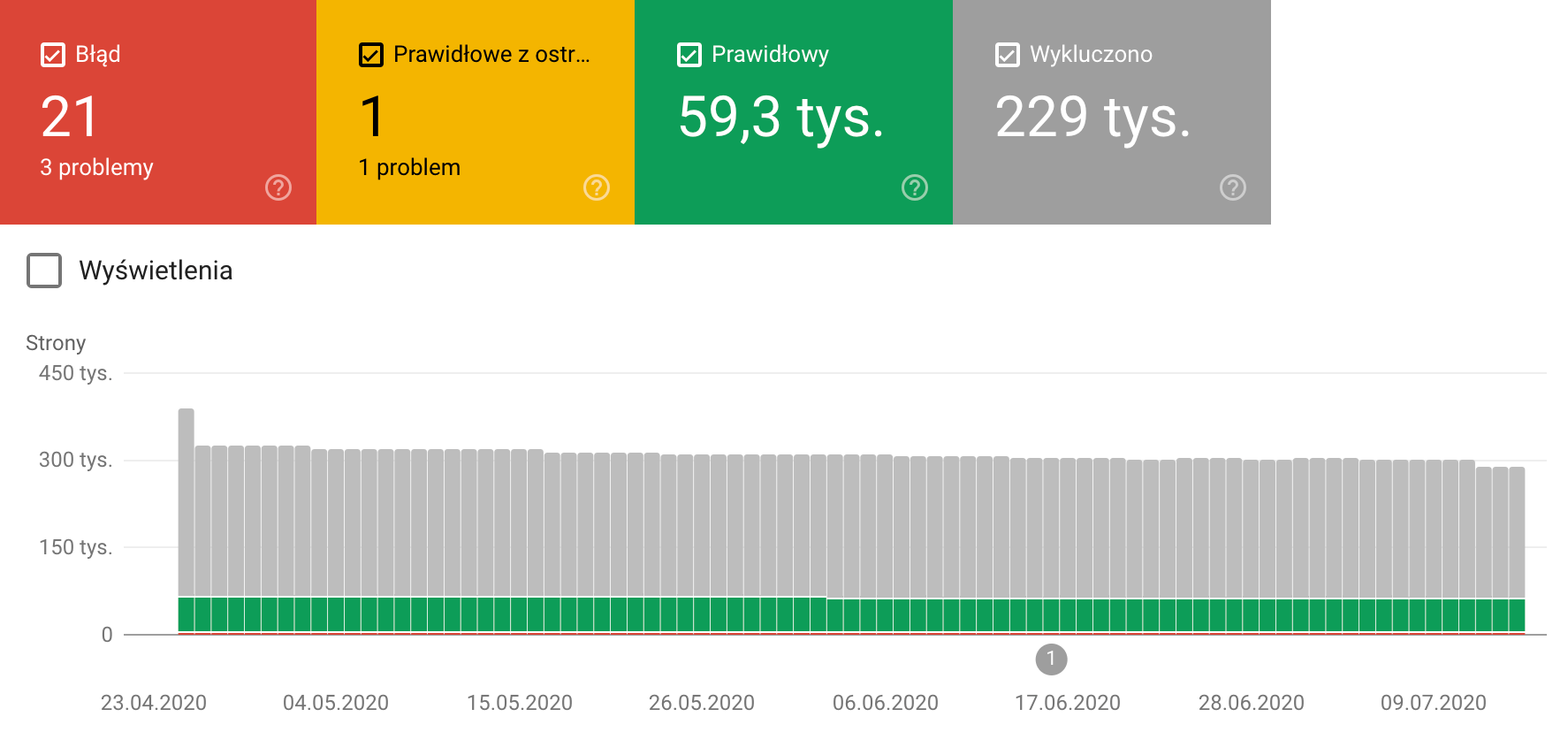
Ta metoda pozwala na szybką odpowiedź na pytanie, czy dany adres URL został zaindeksowany w Google. W przypadku większej liczby podstron w serwisie, ten sposób może okazać się jednak dość czasochłonny, dlatego warto na tym etapie skorzystać z pierwszego z narzędzi, czyli przygotowanego wcześniej konta Google Search Console. W module „Stan” zawarte zostały informacje o wszystkich adresach URL, na które natknęły się roboty Google wraz z podziałem na 4 główne zakładki:

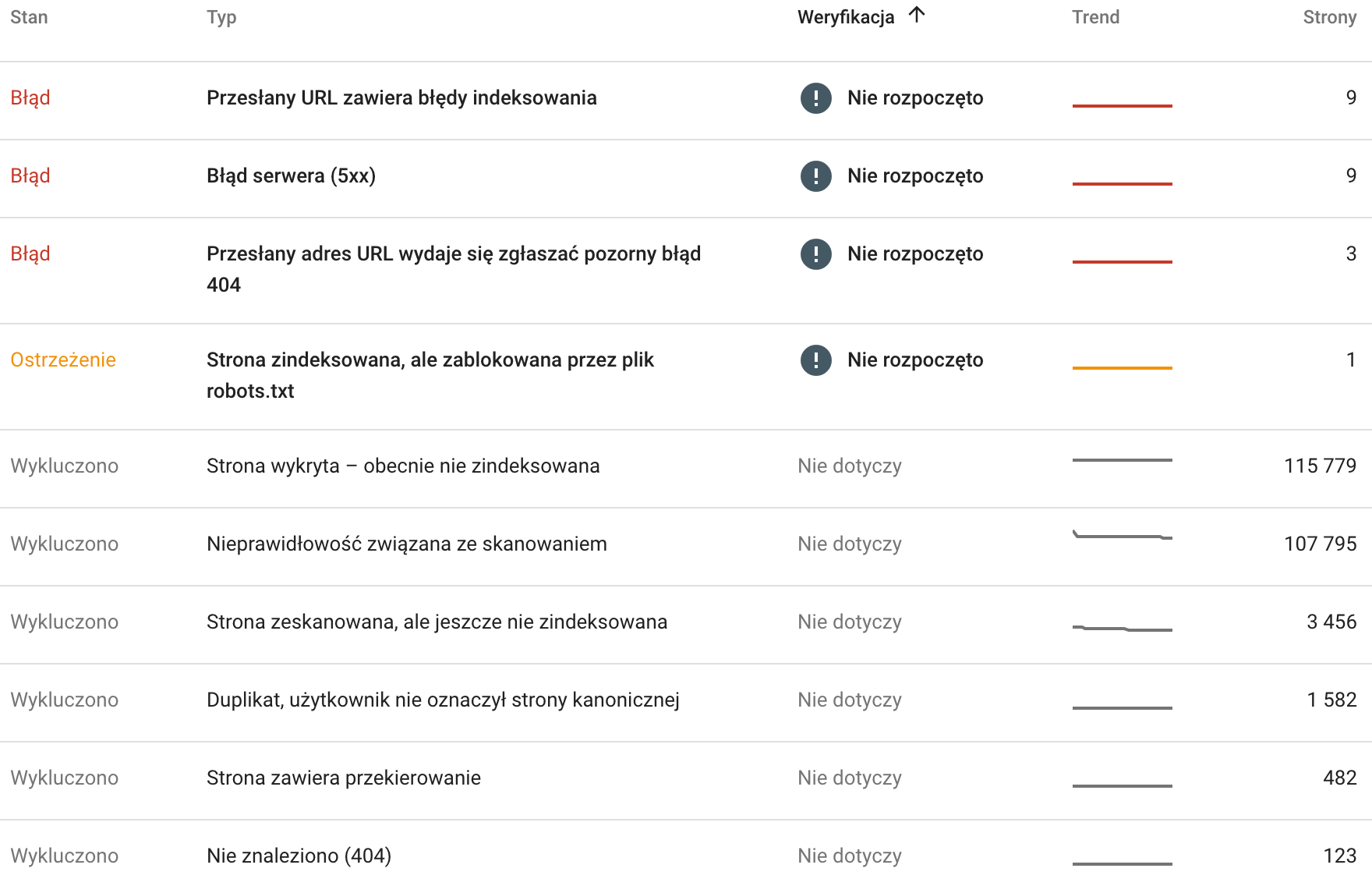
Każda z grup dysponuje dodatkowym, szczegółowym podziałem adresów URL ze względu na ich aktualny stan i typ błędu/blokady – poniżej fragment przykładowej listy tego typu:

Każda z powyższych pozycji została szczegółowo opisana w oficjalnym Centrum Pomocy pod tym linkiem, jednak poniżej chciałbym wyróżnić kilka najpopularniejszych problemów utrudniających indeksowanie:
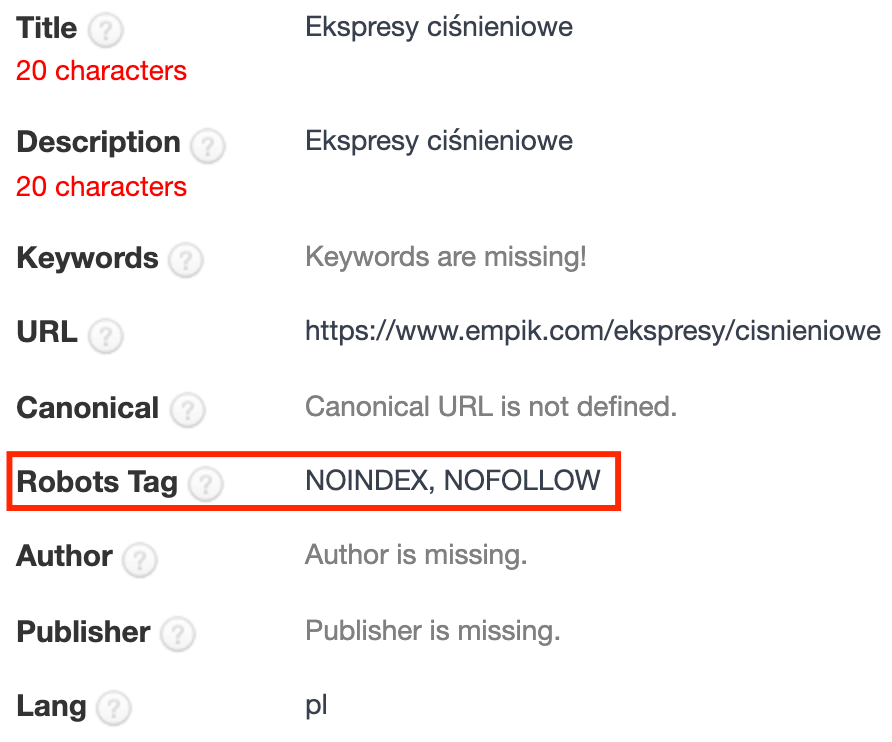
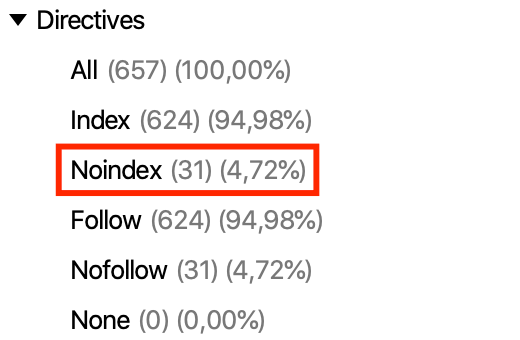
- blokada indeksowania poprzez metaznacznik robots – jeśli w kodzie podstrony istnieje fragment kodu o treści <meta name=”robots” content=”noindex”>, to taka podstrona przekazuje robotom jasną deklarację, że nie powinna być indeksowana w Google. Aby to zweryfikować, odwiedź kod strony lub wykorzystaj zainstalowany wcześniej plugin będąc na analizowanej podstronie:


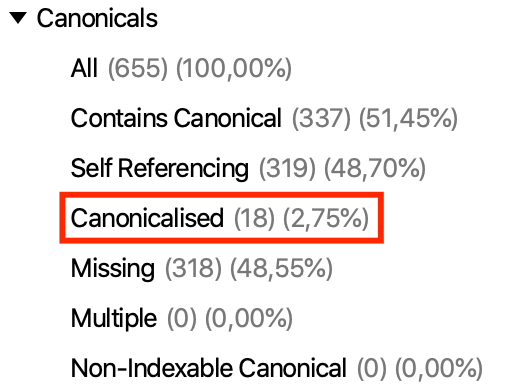
- linki kanoniczne – podobnie jak w poprzednim przypadku, problemem może okazać się krótki fragment kodu, który z założenia ma informować roboty Google, że adres na którym się właśnie znajdują, nie powinien być indeksowany. Powodem jest istniejąca w serwisie ważniejsza podstrona o podobnej lub identycznej treści, która powinna być zaindeksowana w miejsce analizowanego adresu. Problemem obserwowanym w niektórych przypadkach jest fakt stosowania linków kanonicznych na adresach, co do których nie ma potrzeby ich stosowania (są standardowymi podstronami o unikalnej treści), co sprawia, że nie są indeksowane. Aby porównać link kanoniczny z aktualnie analizowaną podstroną, ponownie wykorzystaj plugin SEO META in 1 CLICK:


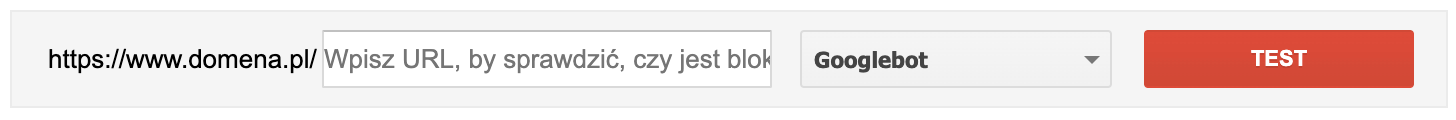
- dyrektywa blokująca w pliku robots.txt – sposobem na całkowite zablokowanie dostępu do wybranych adresów jest odpowiednia dyrektywa blokująca w tekstowym pliku umieszczonym w głównym katalogu serwisu (tj. https://www.domena.pl/robots.txt). Jeśli znajdzie się tam dyrektywa „Disallow:” wskazująca na wybraną podstronę lub katalog, to robot Google jej nie odwiedzi i nie zapozna się z jej zawartością. Ekstremalną sytuacją powodującą blokadę indeksowania całego serwisu jest użycie komendy „Disallow: /„. Aby stwierdzić z całą pewnością, czy wybrany adres URL jest blokowany przez robots.txt, warto wykorzystać do tego celu oficjalny tester:

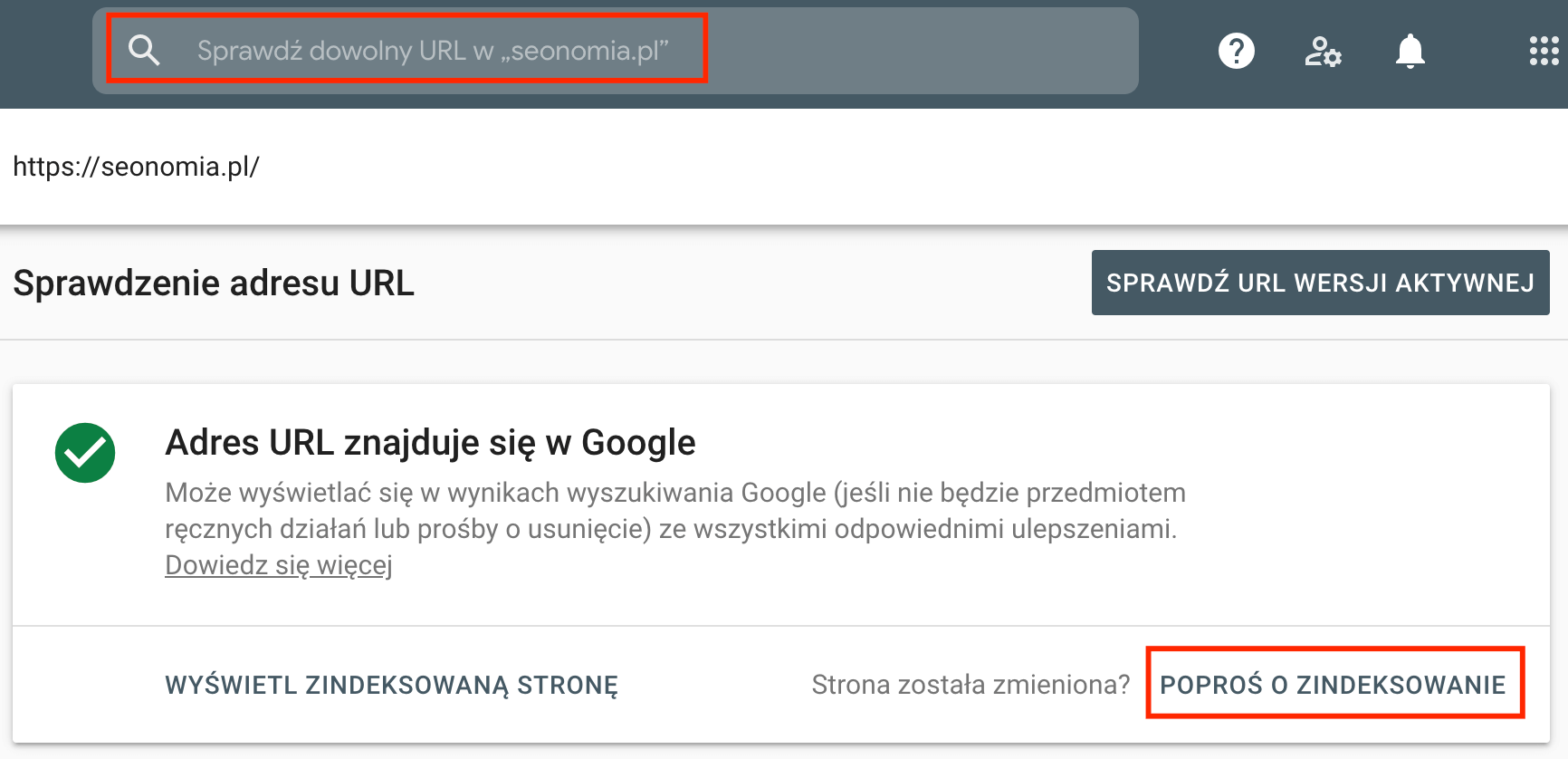
- brak podlinkowania podstrony – jest to zdecydowanie rzadziej spotykany problem, jednak w przypadku, gdy do danej podstrony nie prowadzą żadne linki (wewnętrzne oraz zewnętrzne) oraz nie została ona uwzględniona w mapie strony, to istnieje spore ryzyko, że roboty Google nie miały możliwości dowiedzieć się o jej istnieniu. Podstawą rozwiązania tego problemu jest utworzenie poprawnego linkowania wewnętrznego prowadzącego do problematycznego adresu URL, jednak doraźnie można również poprosić Google o zaindeksowanie adresu z wykorzystaniem Google Search Console:

Poza ręcznym sprawdzeniem danych bezpośrednio w wynikach wyszukiwania oraz przeanalizowania tych zgromadzonych na koncie GSC, warto również zapoznać się z danymi prezentowanymi w narzędziu Screaming Frog. Po uruchomieniu programu wystarczy w górnym polu wpisać adres strony głównej serwisu i uruchomić skan:

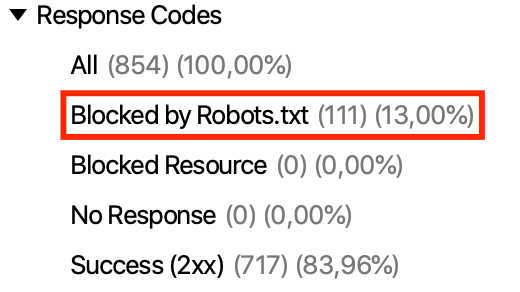
Po zakończeniu skanu należy przeanalizować dane zgromadzone w zaznaczonych poniżej grupach, które odzwierciedlają omawiane wcześniej problemy:



Narzędzie ma przewagę nad danymi zgromadzonymi w GSC w postaci aktualności danych – skan zawsze prezentuje aktualną sytuację serwisu oraz uwzględnia wszystkie podstrony dostępne poprzez linkowanie wewnętrzne, natomiast w GSC często występują problemy z aktualnością danych. Wszystkie wymienione narzędzia dobrze się jednak uzupełniają i warto je wykorzystać w analizie.
Architektura informacji
Kolejnym fundamentalnym problemem spotykanym na wielu serwisach jest brak wydzielonych podstron poświęconych w całości zagadnieniom, na które chcielibyśmy pojawiać się w wynikach wyszukiwania Google. Innymi słowy, aby znacząco zwiększyć szanse na obecność w wynikach wyszukiwania dla wybranej przez siebie frazy kluczowej, należy upewnić się, że w serwisie istnieje odpowiednia podstrona odpowiadająca na to zapytanie.
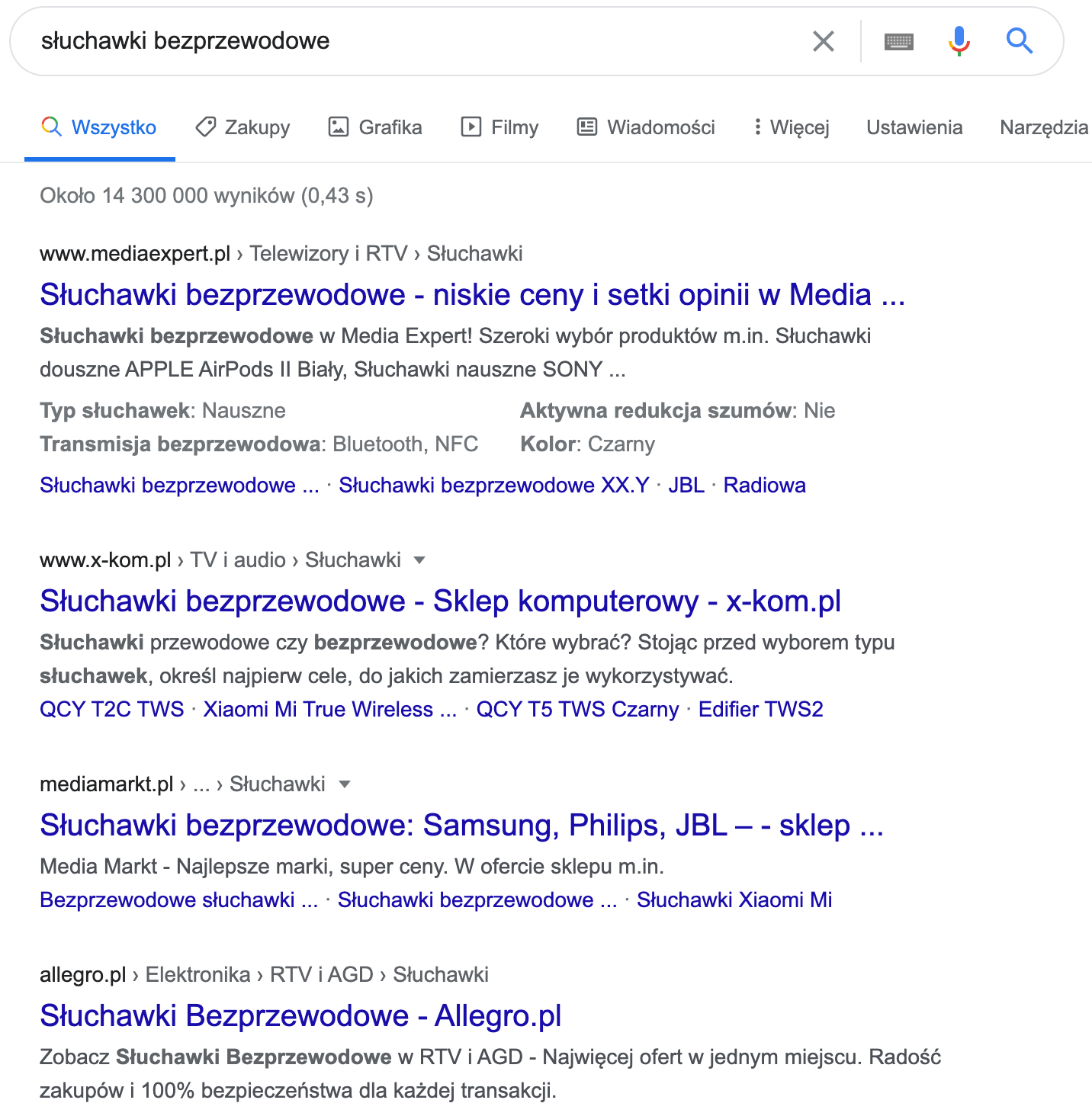
Aby lepiej zrozumieć ten problem, warto przeanalizować wyniki dla dowolnych fraz odzwierciedlających nasze usługi lub produkty – przeważająca większość podstron konkurencji znajdująca się na wysokich pozycjach w Google będzie ściśle powiązana z wpisywanymi słowami kluczowymi. Przykładem mogą być wyniki dla frazy „słuchawki bezprzewodowe”, gdzie występują same kategorie produktowe największych polskich sklepów, które pod wieloma względami zostały zoptymalizowane pod kątem takiego zapytania:

Warto zastanowić się, czy w naszym serwisie na pewno istnieje prawidłowy podział treści w postaci odrębnych adresów URL, a przede wszystkim czy użytkownicy i roboty mogą tam znaleźć:
- dedykowane podstrony dla każdej ze świadczonych usług lub/i produktów,
- odpowiedni podział produktów na kategorie i podkategorie produktowe ułatwiający ich przeglądanie,
- dodatkowe podstrony prezentujące wiedzę ekspercką (np. wpisy blogowe, FAQ itp.).
Poniżej znajduje się przykład serwisu, który całość świadczonych usług umieścił w obrębie 1 podstrony, co sprawia, że pomimo ogromu możliwych do wydzielenia usług w postaci odrębnych podstron, w obecnej formie serwis nie jest w stanie osiągnąć dobrych wyników:

Dobrym pomysłem na etapie wydzielania podstron i ustalania ich nazw jest dobór odpowiednich fraz kluczowych, które pokrywają się z realnym zainteresowaniem potencjalnych klientów. Zachęcam do sprawdzenia napisanego przeze mnie poradnika, jak wyszukiwać słowa kluczowe, co ułatwi nazywanie ew. nowych podstron.
Mapa strony
Elementem, który wspomaga proces indeksowania serwisu w Google, jest tzw. mapa strony. Jest to prosty plik XML, którego zadaniem jest zgromadzić w jednym miejscu wszystkie podstrony serwisu, które powinny znaleźć się w indeksie Google. Zazwyczaj dostępny jest poprzez jeden z poniższych adresów, dlatego jeśli nie wiesz, czy posiadasz mapę strony w serwisie, to warto rozpocząć poszukiwania od sprawdzenia tych lokalizacji:
https://www.domena.pl/sitemap.xml
https://www.domena.pl/sitemap_index.xmlPoniżej znajduje się przykład prostej mapy strony składającej się tylko z jednego adresu URL:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.domena.pl/podstrona.html</loc>
</url>
</urlset>Mapa strony jest szczególnie istotna, jeśli serwis składa się z bardzo dużej liczby podstron, a dodatkowo występuje w nim złożona struktura informacji i linkowanie wewnętrzne, które nie umożliwia robotom łatwego dostępu do podstron. W takiej sytuacji brak mapy strony może zdecydowanie utrudnić indeksowanie, co może być szczególnie uciążliwe w przypadku nowych podstron tworzonych w serwisie i opóźnień w ich indeksowaniu.
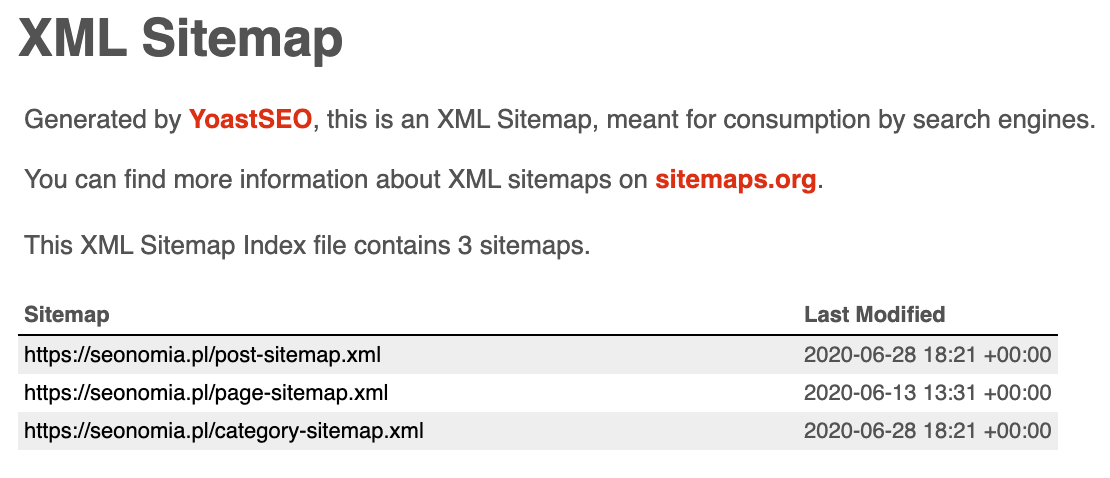
Na szczęście większość nowoczesnych CMSów automatycznie generuje i odświeża mapy stron lub pozwala w prosty sposób dodać je poprzez zewnętrzne pluginy. Popularnym rozwiązaniem w serwisach opartych o WordPressa jest plugin Yoast SEO, który po zainstalowaniu od razu automatycznie generuje mapę serwisu oraz umożliwia określenie, które typy podstron mają się w niej znaleźć. Warto zwrócić uwagę, że w rzeczywistości plugin automatycznie utworzył pod głównym adresem tzw. indeks map, w którym znalazły się odrębne mapy dla różnych typów podstron (np. kategorii, wpisów blogowych, produktów itp.). Przykładem takiego podziału jest mapa znajdująca się na tym blogu, którą możesz zobaczyć pod tym adresem:

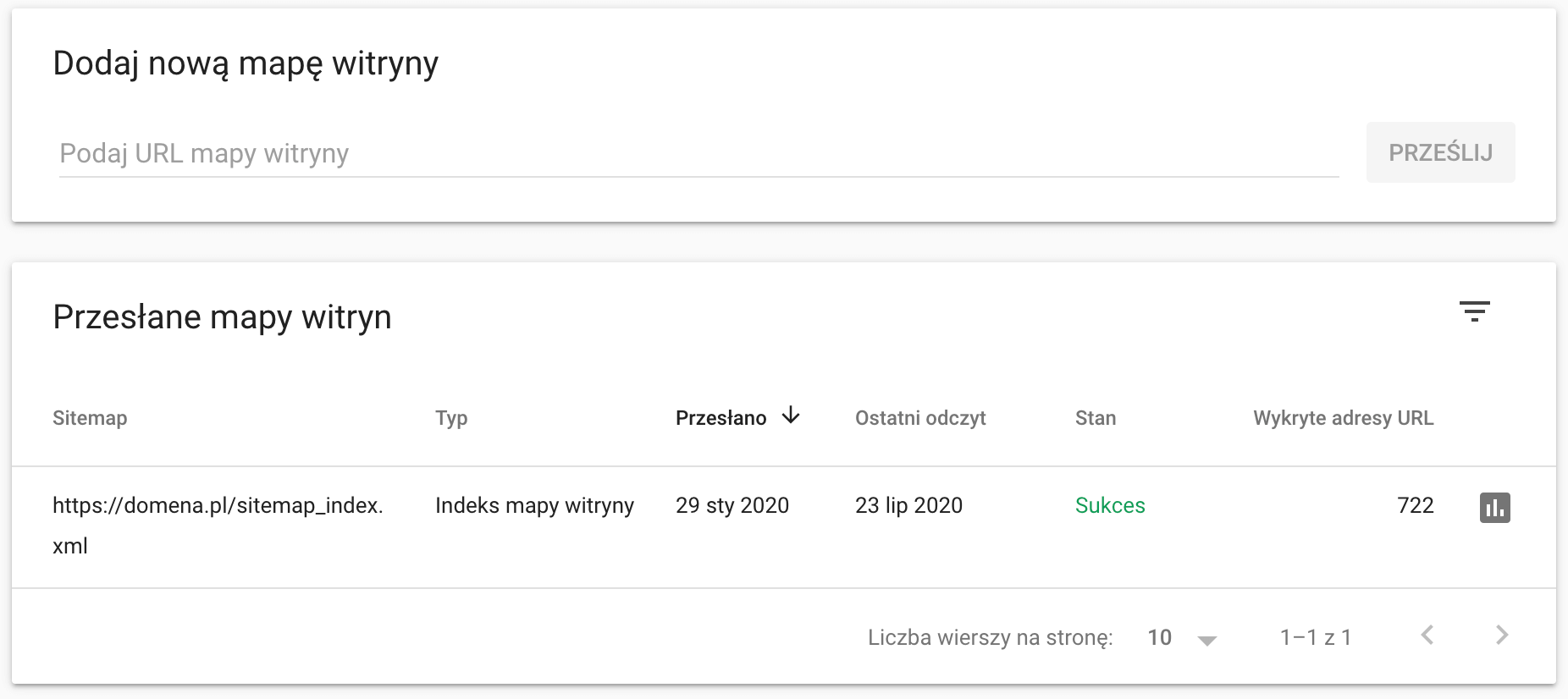
Posiadając mapę warto dodać ją do konta Google Search Console oraz zweryfikować ew. występujące tam błędy:

Mapy stron umożliwiają również umieszczanie dodatkowych informacji (np. adresów podstron innych wersji językowych) oraz innych typów zasobów (np. grafik, czy też filmów) – z wszystkimi informacjami na ten temat możesz zapoznać się w oficjalnej pomocy Google.
Czas wczytywania
Już w 2010 roku Google oficjalnie informowało o tym, że czas wczytywania stron będzie brany pod uwagę jako czynnik rankingowy wyszukiwarki. Istotne jest, aby pozycjonowany serwis wczytywał się możliwie jak najszybciej – zarówno na urządzeniach mobilnych korzystających z połączeń komórkowych, jak również na laptopach i klasycznych komputerach. Tak naprawdę tu kończą się „pewniki”, a zaczynają mniej lub bardziej wiarygodne hipotezy dotyczące tego, co tak naprawdę oznacza odpowiedni czas ładowania.
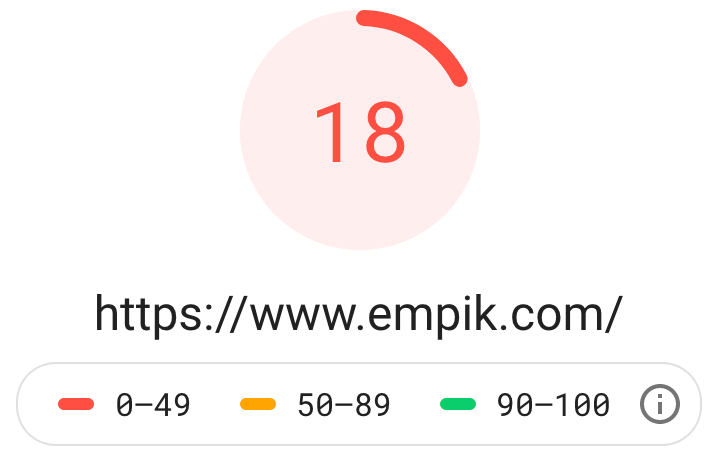
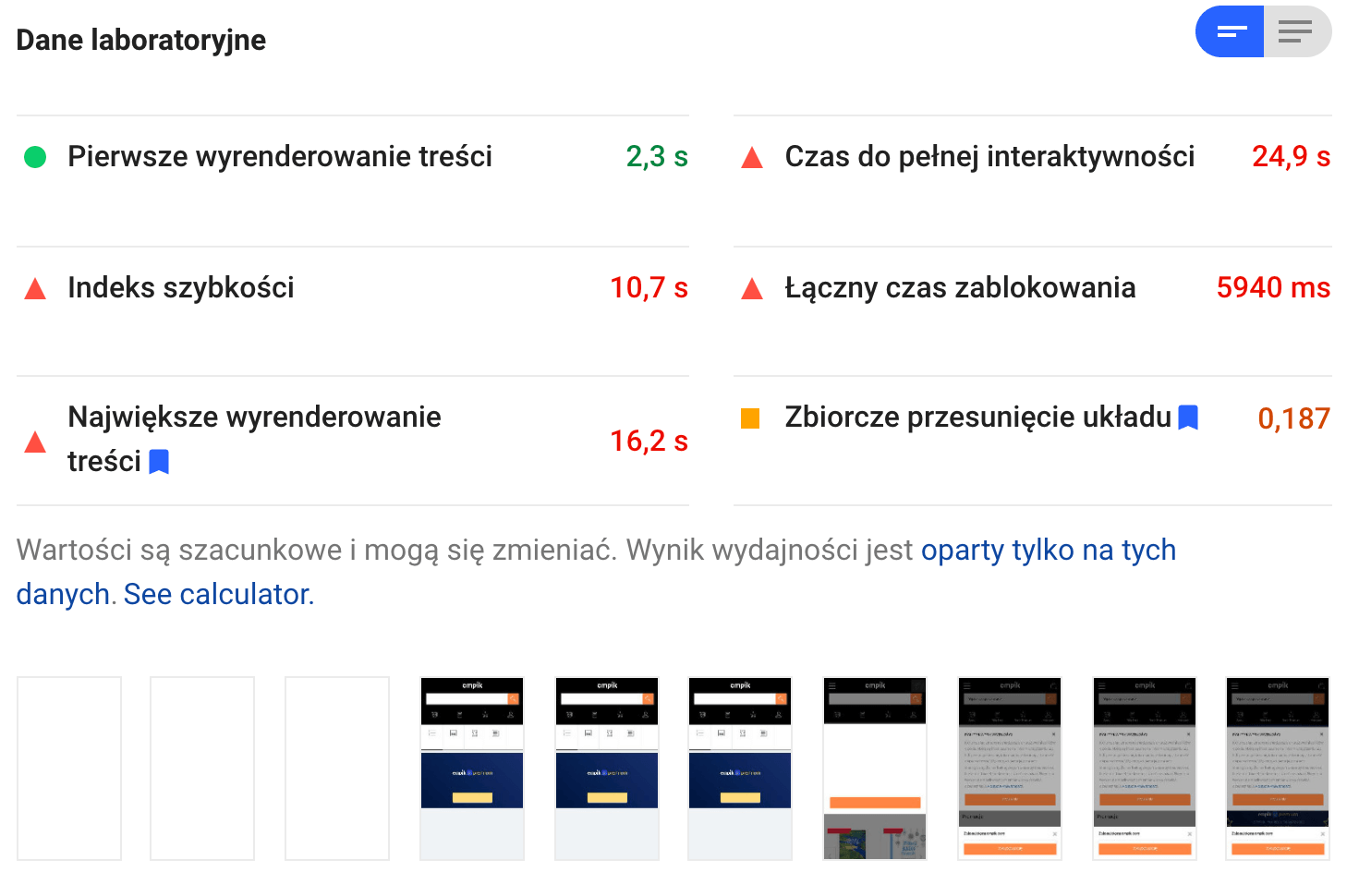
Narzędziem, które warto wykorzystać do badania szybkości serwisu, jest PageSpeed Insights, który w automatyczny sposób sprawdzi czas ładowania zarówno na urządzeniach mobilnych, jak również desktopowych. Dodatkowo, narzędzie oceni daną podstronę w skali od 0 do 100 punktów, co ułatwi zrozumienie wyników nawet dla osób niemających żadnej wiedzy technicznej. Warto podkreślić, że analiza dotyczy wskazanego adresu URL (np. strony głównej), dlatego warto odrębnie weryfikować różne dostępne w serwisie widoki (w szczególności kategorie, produkty/usługi i wpisy wiedzowe). Poniżej znajdują się informacje o czasie ładowania dla urządzeń mobilnych dla strony głównej przykładowego serwisu:


Warto zwrócić uwagę na pozycje „Pierwsze wyrenderowane treści” oraz „Czas do pełnej interaktywności„, które mówią o tym, po jakim czasie użytkownik zobaczył częściowo wczytany serwis umożliwiający już zapoznawanie się z jego zawartością oraz czas potrzebny do pełnego wczytania wszystkich zasobów. Oczywiście należy dążyć do skrócenia obu wartości w możliwie jak największym stopniu, jednak w mojej ocenie pierwsza z nich najczęściej mówi dużo więcej o realnym czasie potrzebnym do podjęcia przez użytkownika interakcji z serwisem. Często wskazywaną wartością, do której powinno się dążyć w przypadku czasu ładowania, są 2 sekundy.
Rekomendacje prezentowane przez narzędzie niemal zawsze wymagają zaangażowania webdewelopera i mogą obejmować m.in poniższe zagadnienia:
- czas odpowiedzi serwera – w przypadku słabszego hostingu i/lub dużego ruchu w serwisie, może okazać się, że niezbędna będzie migracja na lepszy serwer dysponujący większymi możliwościami obliczeniowymi oraz lepszą przepustowością,
- rozmiar plików graficznych – popularny problem związany z implementowaniem „ciężkich” grafik, które mogą zostać znacząco skompresowane, o czym będzie mowa w dalszej części tekstu,
- pliki CSS i JS – często występującym problemem w serwisach są nieoptymalnie przygotowane pliki stylów kaskadowych, czy też skryptów JavaScript (problemy mogą dotyczyć zarówno nieużywanych fragmentów tych plików lub zbyt długiego czasu potrzebnego na ich wywołanie),
- kompresja tekstu – istotne jest, aby na serwerze włączona była kompresja tekstu taka jak GZIP, co pozwoli na zmniejszenie liczby danych przesyłanych pomiędzy serwerem a przeglądarką użytkownika.
Jeśli analiza serwisu wykazała bardzo słabe wyniki w zakresie ładowania, warto zaangażować webdewelopera do wdrożenia możliwie jak największej liczby usprawnień.
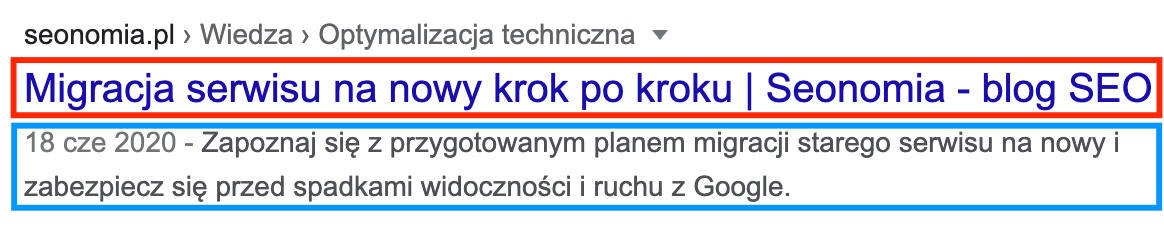
Metaznaczniki <title> i description
Metaznaczniki są elementami, których nie zobaczymy w warstwie wizualnej serwisu (znajdują się w jego kodzie), jednak odgrywają dużą rolę w procesie pozycjonowania. Zajmijmy się 2 z nich, czyli <title> oraz description, które po umieszczeniu w kodzie podstrony pojawią się w wynikach wyszukiwania Google. Poniżej przykład zaindeksowanej podstrony z wyróżnionymi metaznacznikami:

Jak widać, poprawne uzupełnienie tych elementów będzie miało bezpośredni wpływ na to, co zobaczy użytkownik w pierwszym kontakcie z serwisem w wynikach wyszukiwania. Dodatkowo, zawartość metaznacznika <title> jest sugestią dla robotów Google, z jaką tematyką powinny powiązać ten adres URL, dlatego warto zwrócić szczególną uwagę na ten element. Jeśli do tej pory nigdy nie prowadziłeś działań SEO na swoim serwisie, to z dużym prawdopodobieństwem istnieje tu pole do podjęcia stosunkowo prostych działań optymalizacyjnych mogących wpłynąć na pozycje i pozyskiwany z Google ruch. Poniżej znajduje się kilka uniwersalnych porad dotyczących tworzenia metaznaczników.
Metaznacznik <title>:
- każda podstrona powinna mieć unikalny <title>, dobrze odzwierciedlający zawartość podstrony,
- Google uwzględnia <title> w ocenie zawartości podstrony, a dodatkowo dobrze uzupełnione może zwiększyć współczynnik CTR danej podstrony w Google (czyli to, jak często dany wynik będzie klikany przez użytkowników),
- aby zawartość została w całości wyświetlona w wynikach wyszukiwania rekomendowane jest ograniczenie liczby znaków do 60 (nadmiarowe znaki nie zostaną wyświetlone),
- zawartość <title> powinna brzmieć możliwie jak najbardziej naturalnie, jednak powinno obejmować również przynajmniej 1 najważniejsze słowo kluczowe najlepiej opisujące podstronę,
- należy unikać tworzenia <title> w postaci np. zbioru słów kluczowych wypisanych po przecinku,
- dobrą praktyką jest kończenie metaznacznika poprzez dopisanie frazy brandowej (np. „- Seonomia”).
Metaznacznik description:
- jego zawartość powinna zachęcać do odwiedzenia serwisu i krótko opisywać, co znajduje się na danej podstronie,
- maksymalna długość description zmieniała się na przestrzeni lat i kolejnych zmian w sposobie prezentowania wyników wyszukiwania przez Google, jednak obecnie bezpiecznym limitem gwarantującym wyświetlenie pełnego tekstu, jest 150 znaków ze spacjami,
- niestety często spotykaną sytuacją jest zignorowanie przez Google zawartości description na rzeczy samodzielnie wygenerowanego opisu bazującego na warstwie tekstowej podstrony.
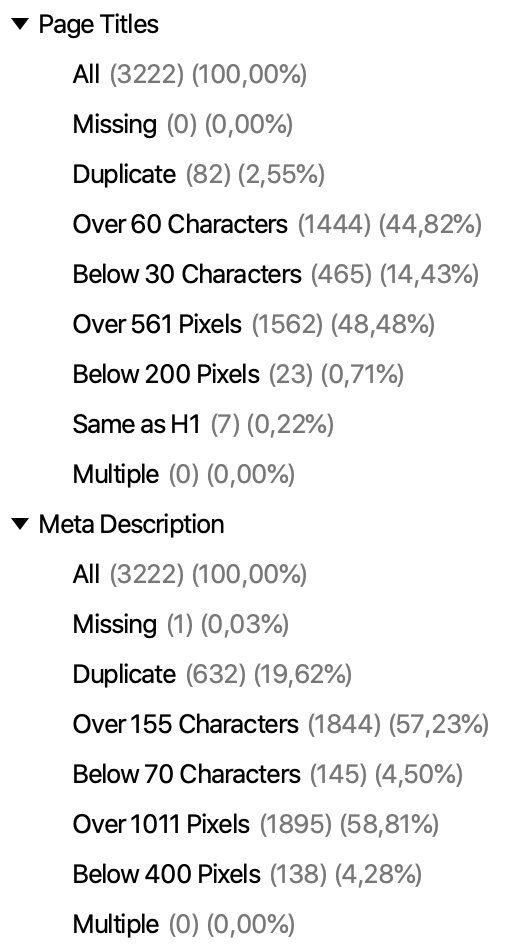
Aby sprawdzić, które podstrony wymagają naszej ingerencji, ponownie z pomocą przychodzi Screaming Frog wraz z kolejnymi grupami podstron o określonych cechach (np. <title> o błędnej długości lub całkowitym braku tego metaznacznika):

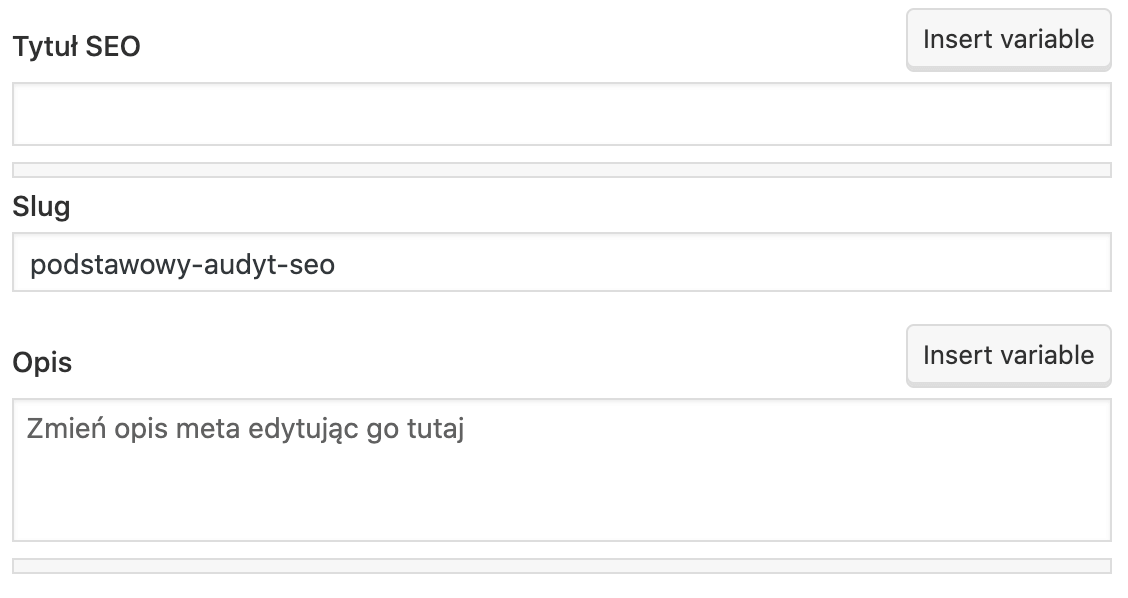
Większość CMSów umożliwia już modyfikację tych elementów bezpośrednio w edycji danej podstrony. Najpopularniejszy z nich – WordPress – pozwala na prostą edycję metaznaczników przy użyciu np. popularnego i bezpłatnego dodatku Yoast SEO, który u dołu modyfikowanej podstrony dodaje następującą funkcjonalność:

Nagłówki
Kolejnym elementem audytu SEO są nagłówki, czyli elementy kodu strony (uszeregowane pod względem ważności od <h1> do <h6>), które wyróżniają fragmenty tekstu i nadają im większego znaczenia. Hierarchię nagłówków można w prosty sposób porównać do dowolnego tradycyjnego artykułu, w którym występuje pojedynczy tytuł publikacji (w tym przypadku nagłówek <h1>), a sam tekst dzieli się na mniejsze fragmenty poprzez śródtytuły (nagłówki <h2>), które z kolei mogą zostać podzielone na jeszcze mniejsze fragmenty itd.
Aby lepiej zrozumieć ideę nagłówków, posłużę się fragmentem ich struktury z poprzedniego artykułu blogowego dotyczącego migracji, w którym tekst podzielony został na następujące części:

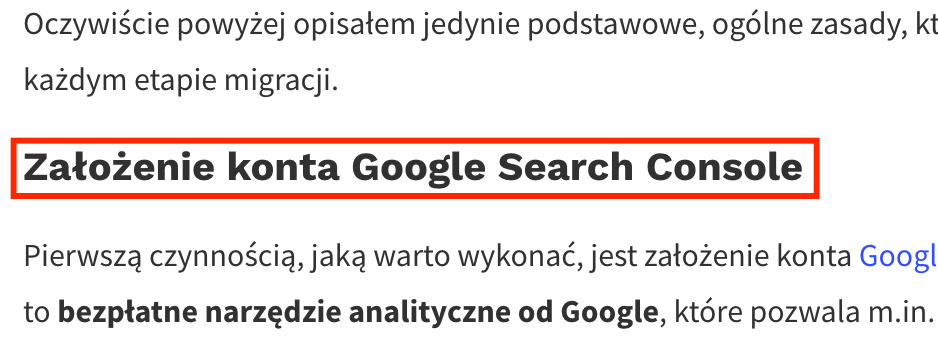
Wizualnie nagłówki nie różnią się niczym od ich klasycznej definicji – są to fragmenty wyróżnione poprzez pogrubienie i większy rozmiar czcionki, choć różnice dostrzegalne są w kodzie strony odpowiadającym za ich wyświetlenie. Poniżej przykład nagłówka <h1> wraz z implementacją:


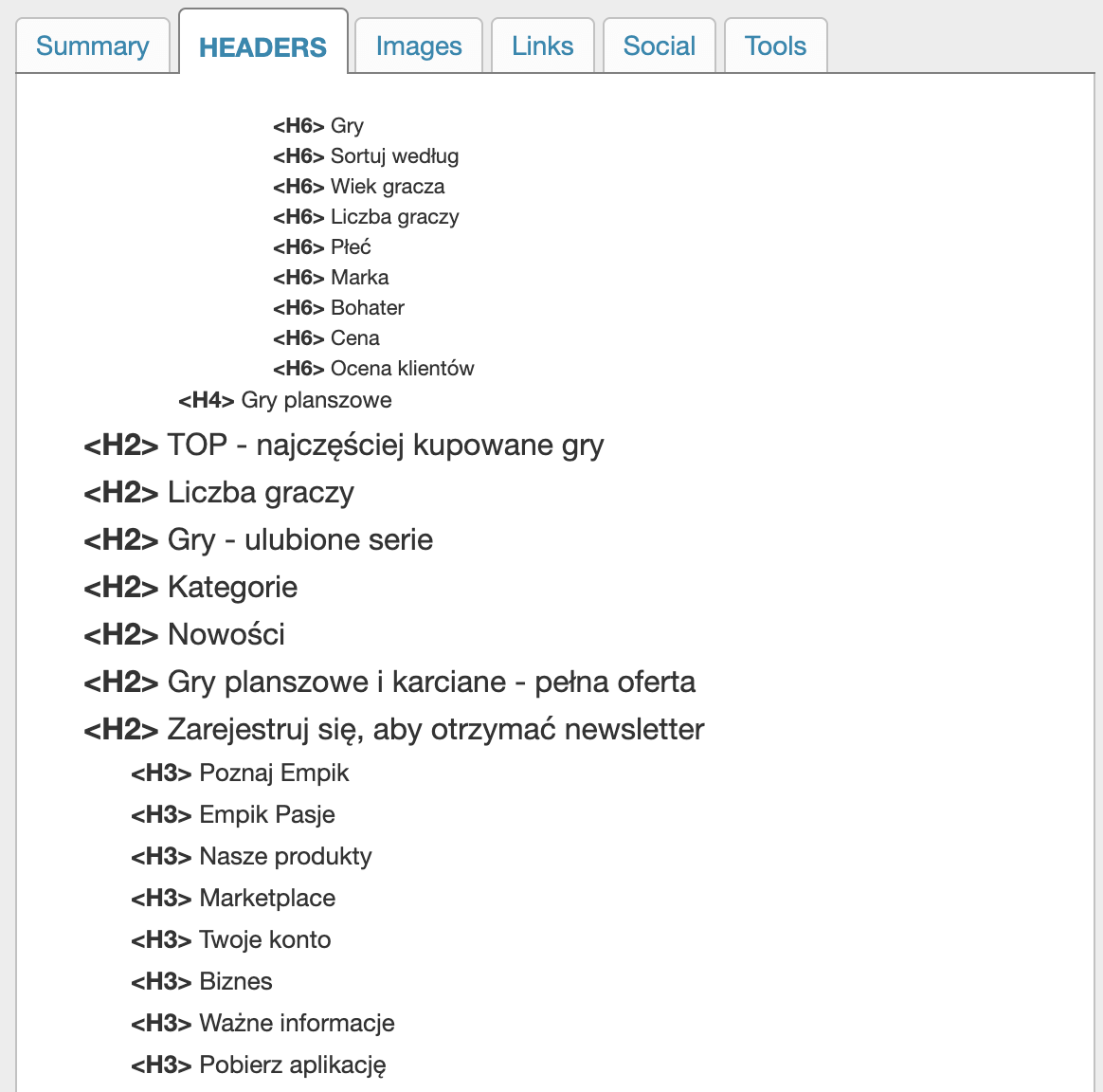
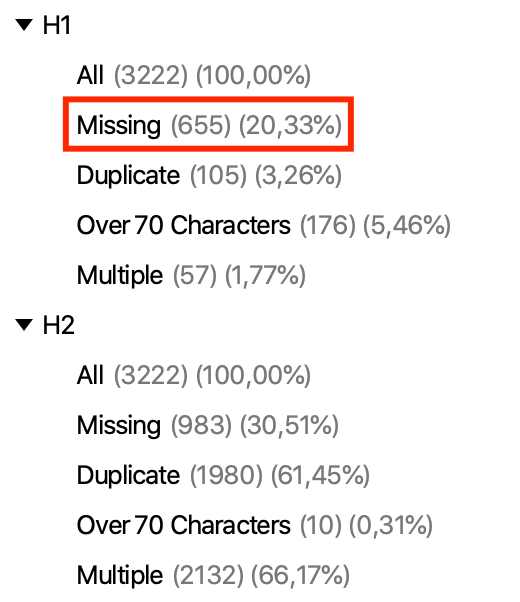
Aby sprawdzić, jak przedstawia się struktura nagłówków na wybranej podstronie, z pomocą przychodzi plugin SEO META in 1 CLICK, który wizualizuje strukturę oraz podsumowuje liczbę poszczególnych nagłówków. Odwiedź wybrany adres URL i kliknij ikonę narzędzia, a następnie przejdź do zakładki poświeconej nagłówkom:

Problemem, który bardzo mocno rzuca się w oczy w powyższej strukturze, jest brak najważniejszego nagłówka <h1>, w którym powinna znaleźć się nazwa kategorii w formie zawierającej możliwie jak najpopularniejsze słowo kluczowe (w tym przypadku po prostu „Gry planszowe”). Dodatkowo, początkowe nagłówki <h6> i <h4> są wyraźnie oderwane od podziału podstrony i nie tworzą żadnej logicznej kontynuacji sekcji wyższego rzędu.
Poniżej wyróżniłem kilka podstawowych zasad, na które warto zwrócić uwagę przy analizie i tworzeniu struktury nagłówków:
- każda podstrona powinna zawierać jeden nagłówek <h1>, który będzie możliwie jak najlepiej opisywał zawartość i tematykę podstrony z uwzględnieniem słów kluczowych często wpisywanych przez użytkowników w Google (może to być np. nazwa kategorii, tytuł artykułu, czy też nazwa oferowanego produktu/usługi),
- jednocześnie wszystkie nagłówki powinny brzmieć naturalnie i być tworzone z myślą o użytkownikach – w końcu obecność nagłówków zdecydowanie zwiększa czytelność podstron i pomaga łatwiej odnaleźć szukane informacje (widać to w szczególności przy okazji długich tekstów),
- pisząc artykuły blogowe należy zadbać o obecność śródtytułów zaimplementowanych jako nagłówki <h2> – ważne, aby one również w możliwie jak najbardziej konkretny sposób informowały użytkowników, co znajdzie się w danej części tekstu,
- analogicznie, jeśli poza tytułem na podstronie możemy wydzielić dodatkowe sekcje (np. opis produktu, dane techniczne, powiązane produkty, opinie o produkcie itd.), to ich nazwy również powinny być zrealizowane jako <h2>.
W wielu CMSach nagłówkiem <h1> staje się po prostu nazwa podstrony widniejąca w panelu administracyjnym, z kolei graficzne edytory treści pozwalają na wdrażanie nagłówków pozostałych rzędów. Istnieje jednak ryzyko, że utworzenie modelowej struktury będzie wiązało się z zaangażowaniem webdewelopera i dodatkowymi kosztami.
Aby zweryfikować zawartość i jakość nagłówków <h1> i <h2> ponownie z pomocą przychodzi nieoceniony Screaming Frog wraz z poniższymi sekcjami (na czerwono zaznaczono szczególnie istotną grupę podstron pozbawionych najważniejszego nagłówka <h1>):

Warstwa tekstowa
Częstym problemem spotykanym w serwisach jest brak warstwy tekstowej na ważnych podstronach lub jej niedostateczne rozwinięcie. Dotyczy to zarówno ważnych podstron takich jak strona główna, kategorie i podkategorie, jak również produktów i wpisów blogowych. Tekst jest najbardziej podstawowym źródłem informacji o tematyce danej podstrony i tym, z jakimi frazami powinny powiązać ją roboty Google, dlatego zaniedbania w tym zakresie mogą narażać serwis na słabą widoczność organiczną.
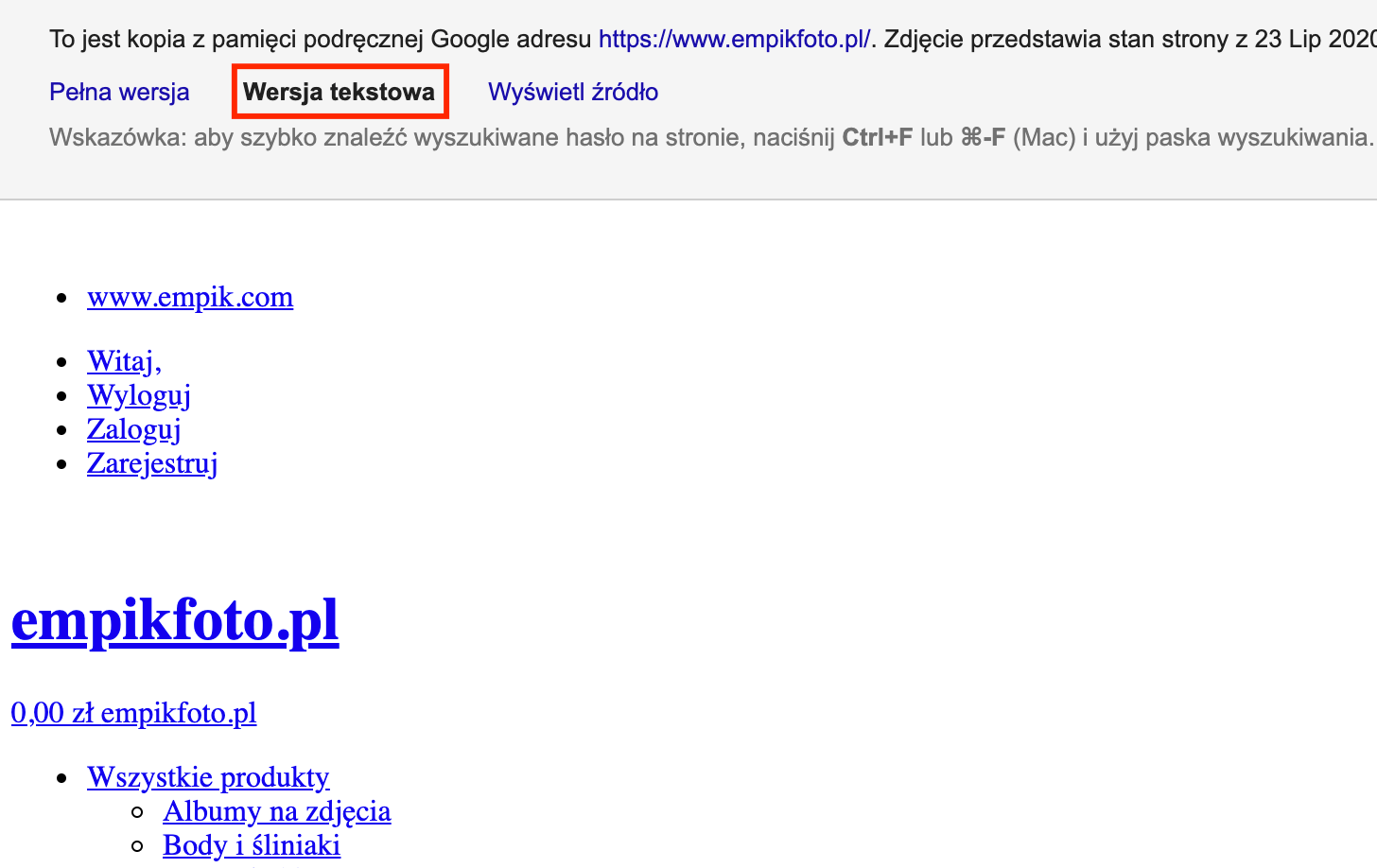
Aby lepiej zwizualizować sobie warstwę tekstową widzianą przez Google, warto wykorzystać do tego celu zaindeksowaną wersję tekstową wybranej podstrony – poniżej przykład tego, w jaki sposób możemy ją wyświetlić:


Przyjrzyjmy się najczęściej spotykanym problemom związanym z warstwą tekstową, jakie można zauważyć podczas audytowania serwisów:
- niekonkurencyjna objętość – przede wszystkim należy podkreślić, że nie istnieje żadna uniwersalna długość tekstu umożliwiająca efektywne pozycjonowanie. Warto jednak analizować warstwę tekstową w serwisach zajmujących najwyższe pozycje w wynikach wyszukiwania (indywidualnie dla każdej frazy kluczowej), co umożliwi określenie średniej długości tekstów w TOP10, do której należy dążyć. Krótkie i lakoniczne teksty, które jedynie pobieżnie opisują dany temat, nie są atrakcyjne ani dla użytkowników, ani robotów Google,
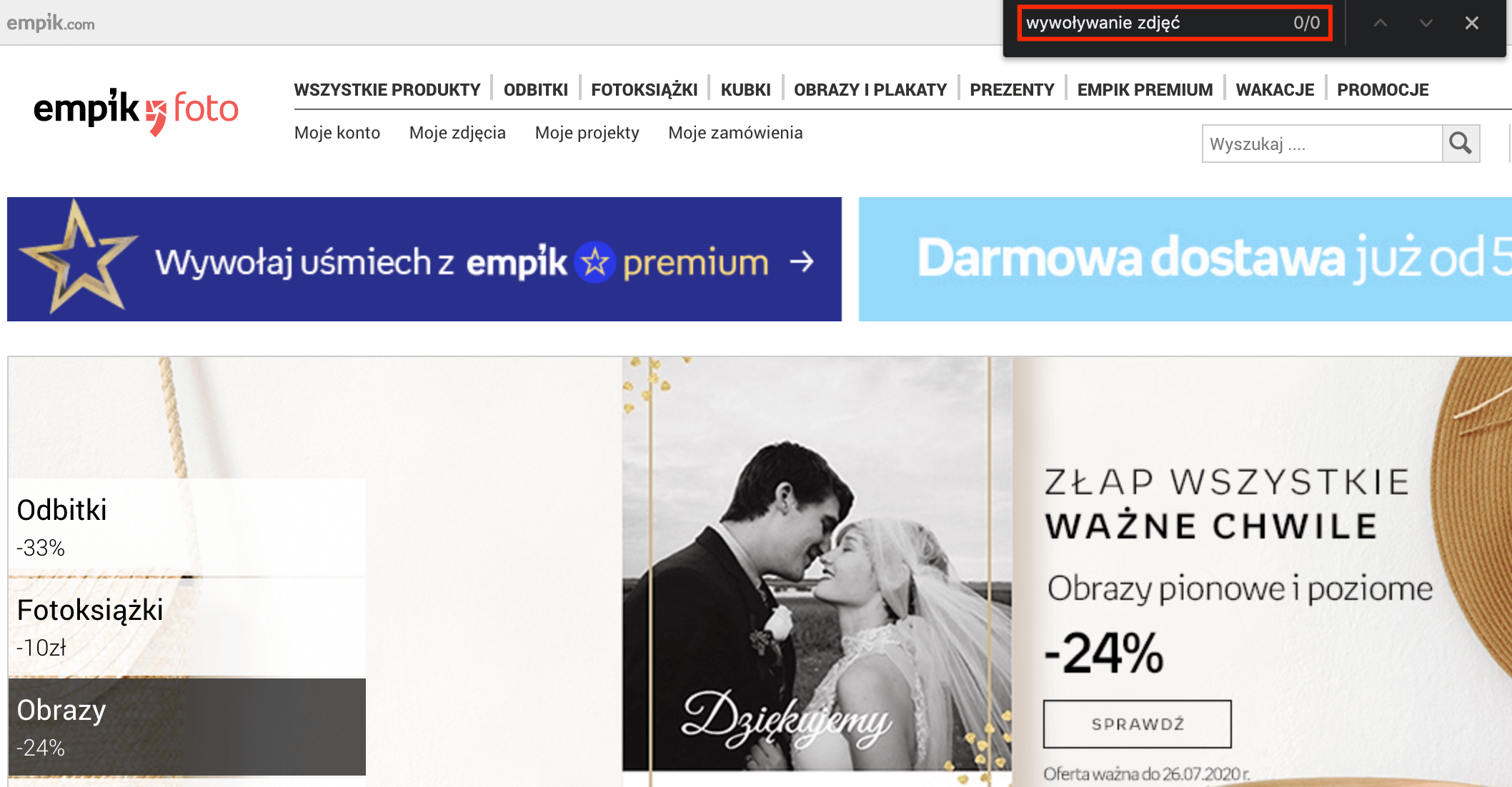
- brak słów kluczowych – o ile wpływ słów kluczowych na pozycjonowanie zdecydowanie nie opiera się już o stopień nasycenia nimi tekstu, o tyle pomijanie ważnych biznesowo fraz kluczowych w serwisie nie jest najlepszym pomysłem. Wielokrotnie spotykałem się z sytuacją, w której strona główna audytowanego serwisu nie posiadała ani jednego wystąpienia podstawowych fraz opisujących profil działalności. Przykładem takiej sytuacji może być brak frazy „wywoływanie zdjęć” na stronie głównej poniższego serwisu:

- duplikacja treści – aby pozycjonowany serwis mógł być konkurencyjny w wynikach wyszukiwania, niezbędne jest zadbanie o unikalność publikowanych treści. Jeśli bazujemy na opisach produktów uzyskanych bezpośrednio od producentów produktów, to warto rozważyć cykliczną pracę nad warstwą tekstową i tworzenie własnych wersji opisów dostępnych tylko w jednym miejscu w Internecie.
Analizując swój serwis warto upewnić się, czy – począwszy od strony głównej – posiada on odpowiednią warstwę tekstową uwzględniającą ważne słowa kluczowe oraz czy w porównaniu z najlepiej wypozycjonowaną konkurencją serwis nie odbiega od niej jakością i kompleksowością tekstów.
Pliki graficzne
Wyszukiwarka grafiki Google może w przypadku części serwisów okazać się dodatkowym źródłem ruchu – o ile nie możemy na to raczej liczyć przy okazji np. fraz finansowych, o tyle branża modowa, czy też biżuteryjna dają tu większe pole do popisu. Myśląc o podstawowej optymalizacji plików graficznych pod kątem SEO należy skupić się przede wszystkim na 2 prostych zabiegach (co nie znaczy szybkich 😉):
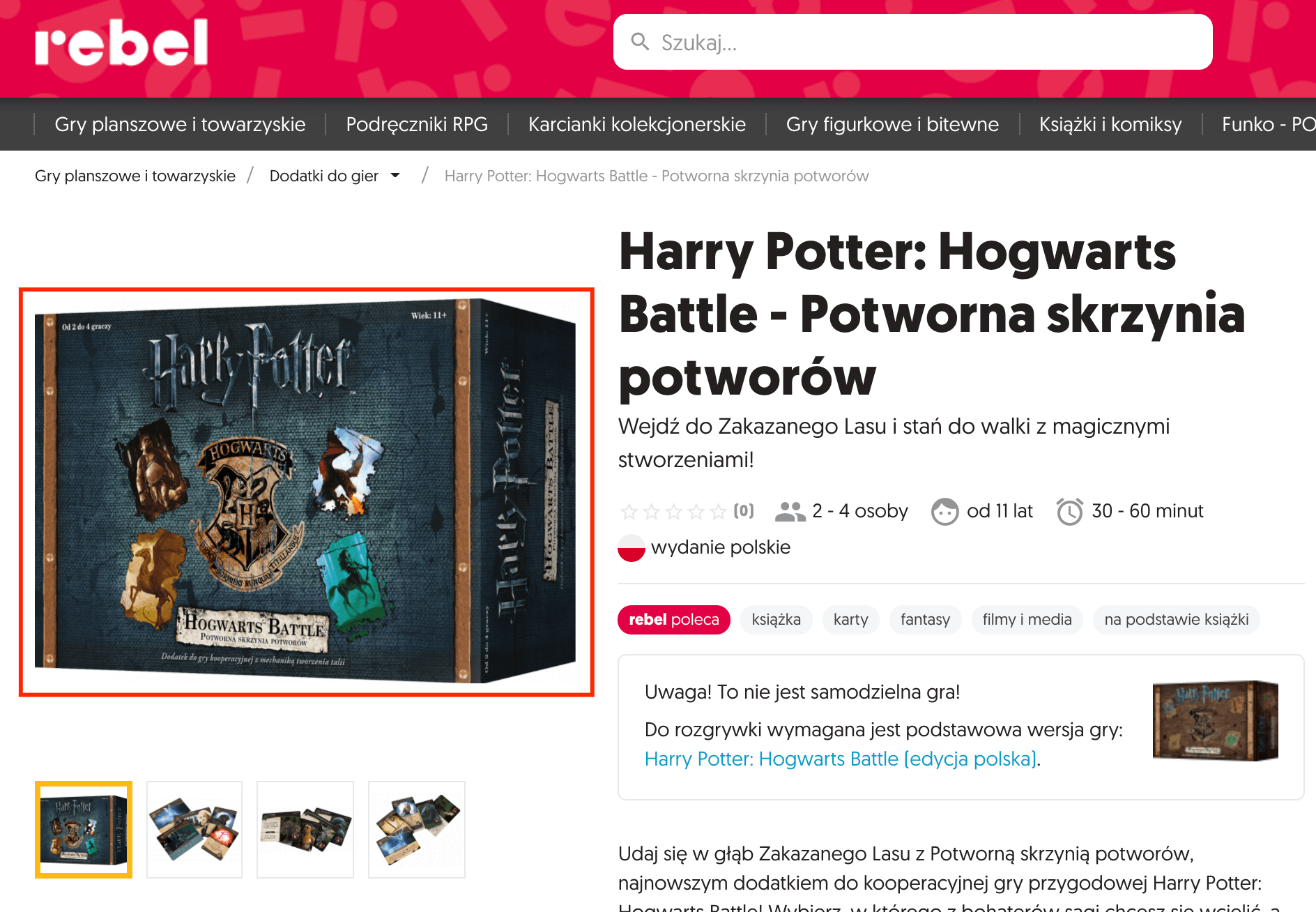
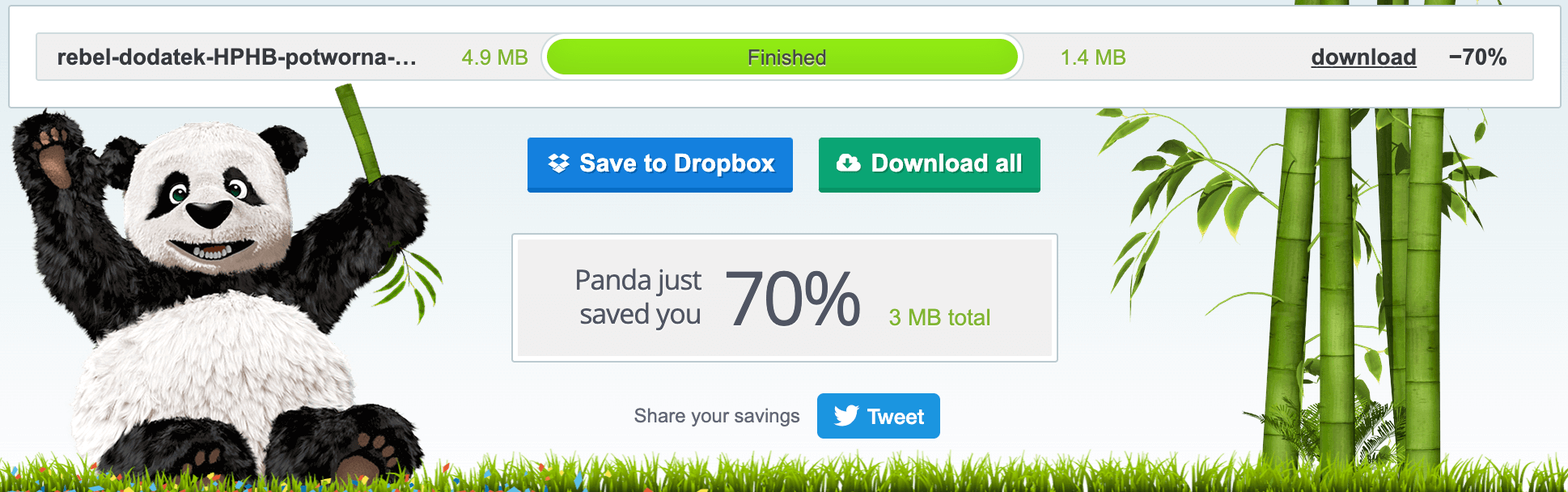
- kompresja plików – częstym błędem powodującym długi czas wczytywania serwisu są grafiki o bardzo dużym rozmiarze, które mogą zostać skompresowane bez widocznej utraty jakości. Przykładem takiej sytuacji jest poniższy packshot gry planszowej, którego rozmiar wynosi aż 4,9 MB, a kompresja przy użyciu prostego narzędzia TinyPNG pozwoliła obniżyć rozmiar o 70% (w kategoriach SEO plik niestety nadal jest „ciężki” i warto obniżyć również jego rozdzielczość, która wynosi aż 1841×1309):


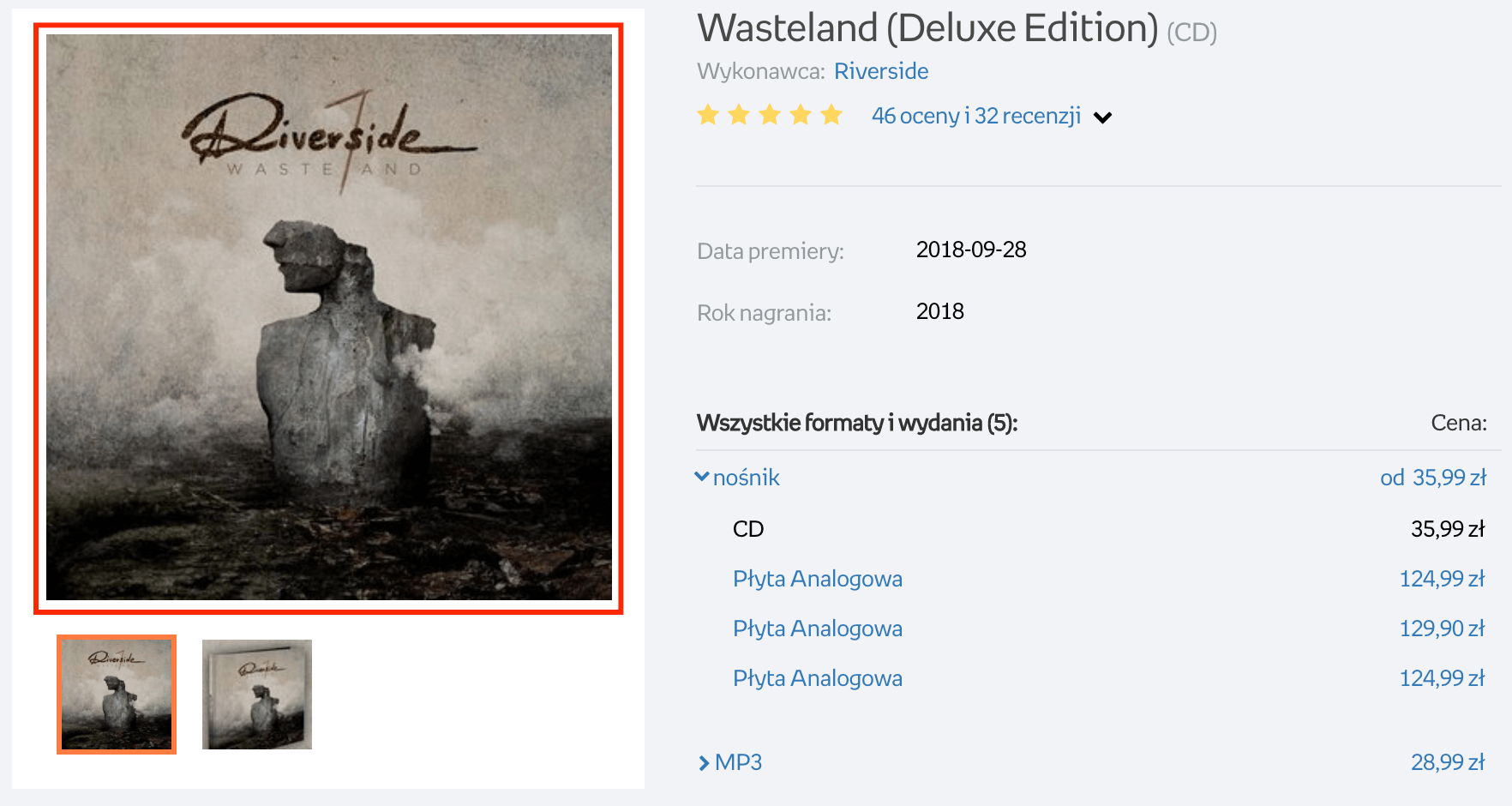
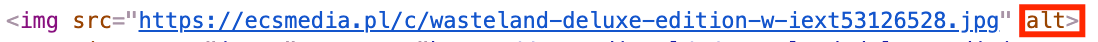
- utworzenie atrybutów alt – aby ułatwić robotom Google zrozumienie zawartości zdjęcia, warto wykorzystać jeden z nielicznych sposobów w postaci drobnej modyfikacji kodu odpowiedzialnego za wyświetlanie pliku graficznego w serwisie. Mowa tu oczywiście o atrybucie alt, w którym powinien znaleźć się krótki opis zawartości obrazka – najlepiej z wykorzystaniem popularnych słów kluczowych. Poniżej znajduje się przykład okładki płyty, która nie ma uzupełnionego atrybutu alt (najprostszym rozwiązaniem problemu byłoby w tym przypadku automatyczne umieszczenie w nim nazwy wykonawcy i albumu):


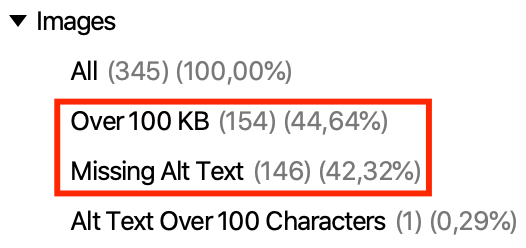
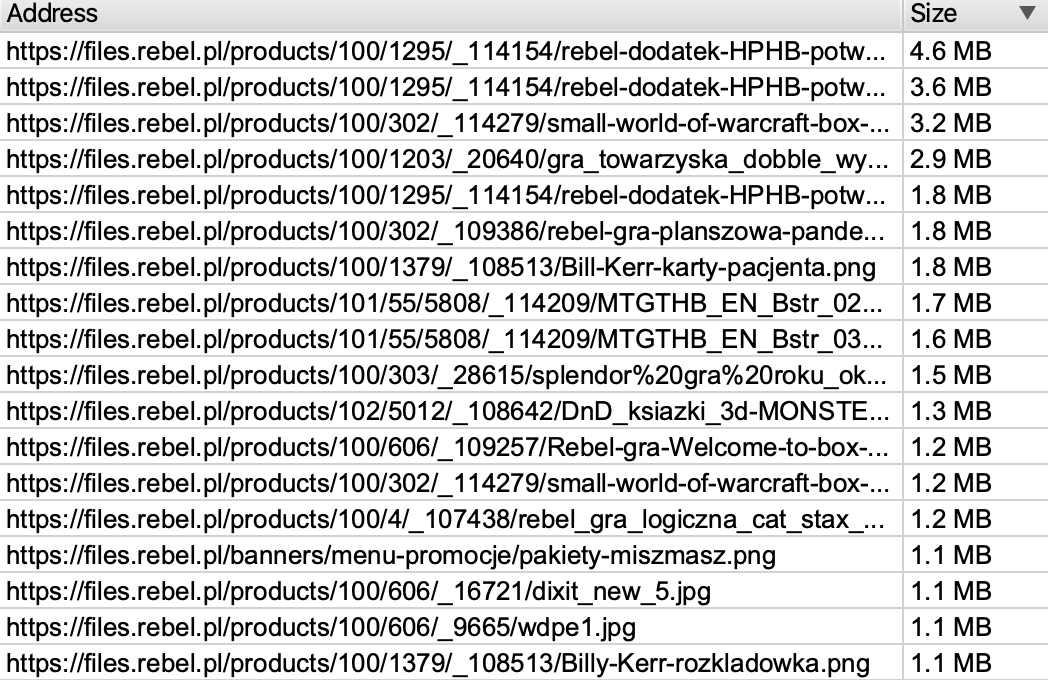
Aby sprawdzić, które pliki graficzne w serwisie borykają się z powyższymi problemami ponownie wykorzystamy narzędzie Screaming Frog, które posiada odpowiednią sekcję:

Dzięki sortowaniu plików po rozmiarze możemy szybko zlokalizować największe z nich i wykonać odpowiednią kompresję:

Na koniec warto dodać, że poza ręczną kompresją i podmianą plików, warto rozważyć również wdrożenie mechanizmu automatycznej kompresji grafik w momencie dodawania ich do serwisu – taką funkcjonalność oferuje m.in. plugin od TinyPNG zainstalowany w WordPressie.
Linki wewnętrzne
Kwestie linkowania wewnętrznego są niezwykle istotne w działaniach SEO, jednak na potrzeby uproszczonego audytu SEO omówimy jednie podstawy, które praktycznie każdy jest w stanie samodzielnie zweryfikować w serwisie. Elementem, od którego rozpoczynam analizowanie linkowania, są błędy występujące w serwisie – skupmy się na 2 rodzajach problematycznych sytuacji:
- linki kierujące do stron z błędami 404 – z biegiem lat część adresów mogła zostać usunięta z serwisu, a część linków prowadzących do nich nadal istnieje. Powoduje to sytuację, w której przeglądanie serwisu może doprowadzić do wyświetlenia błędu 404, co widać na poniższym przykładzie:


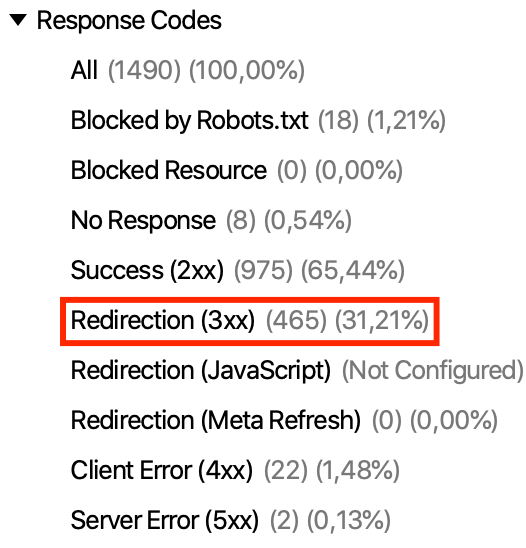
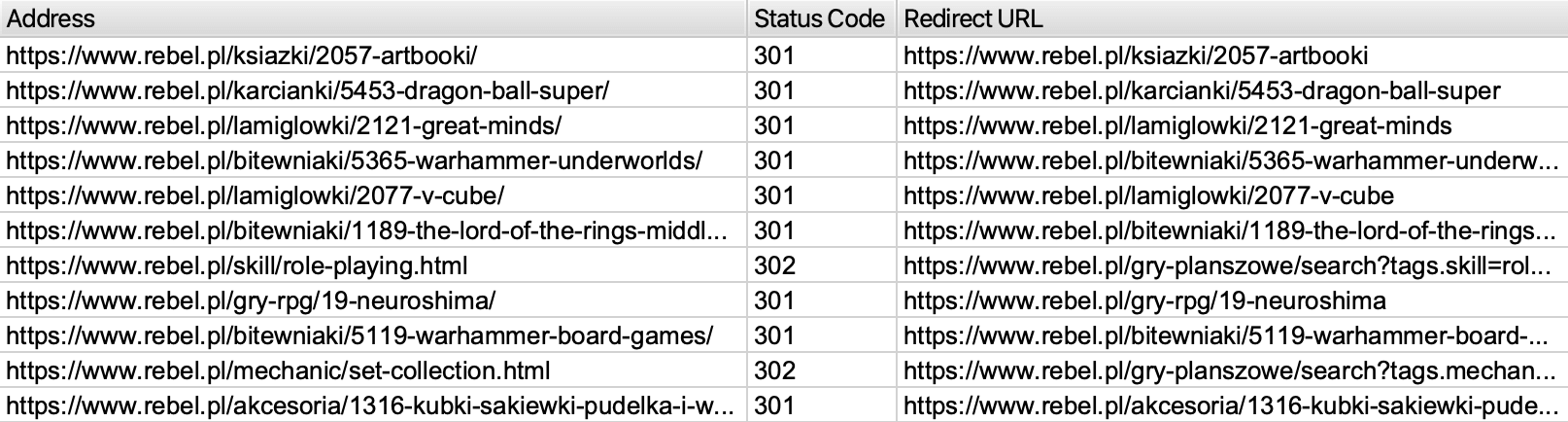
- linki wywołujące przekierowania 301 lub 302 – mowa tu o odnośnikach, które nie są już aktualne, jednak po kliknięciu w nie użytkownik kierowany jest na inny adres URL. O ile wykonując przekierowania 301 niemal w całości przekazujemy potencjał pierwotnego adresu, o tyle przekierowania 302 są przekierowaniami tymczasowymi powodującymi w tej sytuacji wiele problemów. Warto przeanalizować efekty skanu serwisu i wyodrębnić linki wewnętrzne wywołujące przekierowania:


Rekomendowana jest modyfikacja problematycznych linków wewnętrznych i zaktualizowanie ich o aktualny adres stron docelowych, do których powinny kierować lub ew. usunięcie tych linków z kodu strony, jeśli w serwisie definitywnie nie ma już wybranych treści.
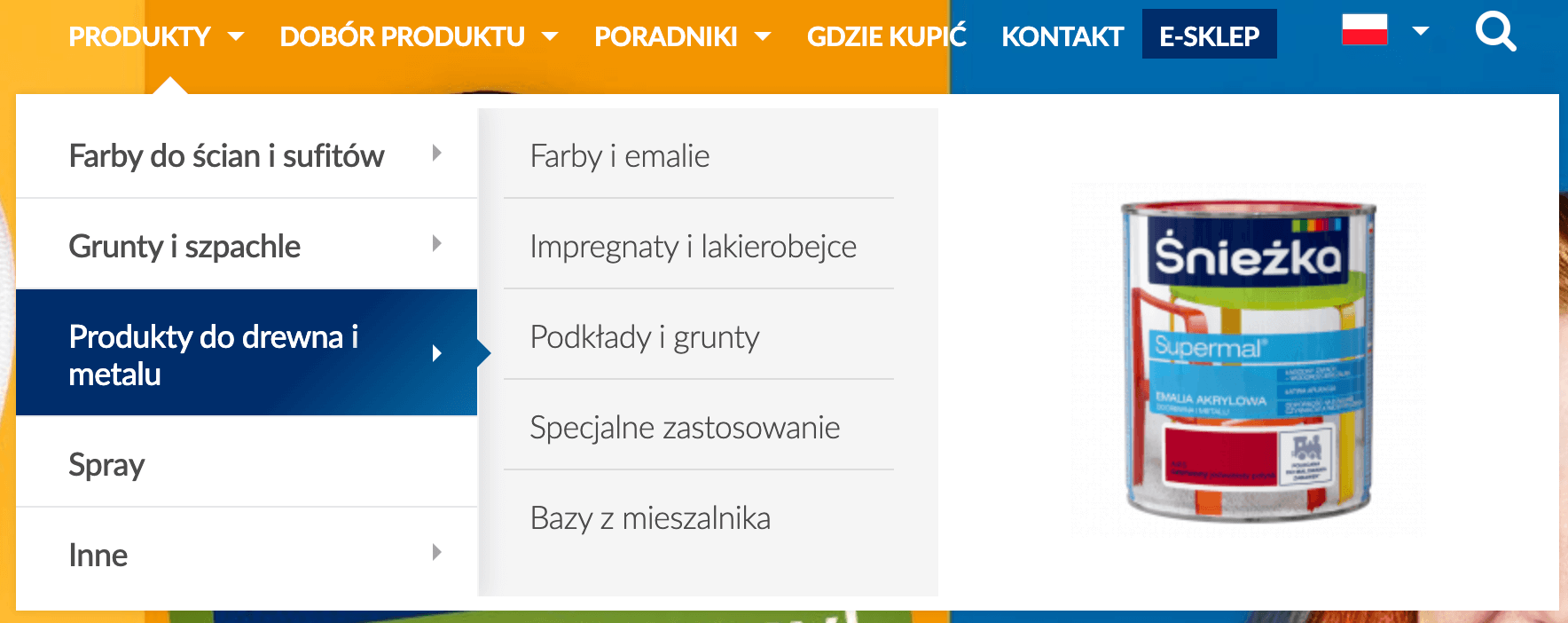
Dodatkowo warto zweryfikować, czy do każdej ważnej podstrony serwisu można dostać się w prosty i szybki sposób poprzez linkowanie wewnętrzne (np. czy każda z nich osiągalna jest poprzez maksymalnie 3 kliknięcia, choć chciałbym podkreślić, że nie jest to żadna oficjalnie przyjęta wartość). Dużą rolę odgrywa tu menu główne, które powinno odsyłać użytkowników poprzez tekstowe linki z anchorami zawierającymi ważne słowa kluczowe do najważniejszych fragmentów serwisu. Przykładem takiej realizacji może być poniższe menu główne zoptymalizowane pod kątem SEO:

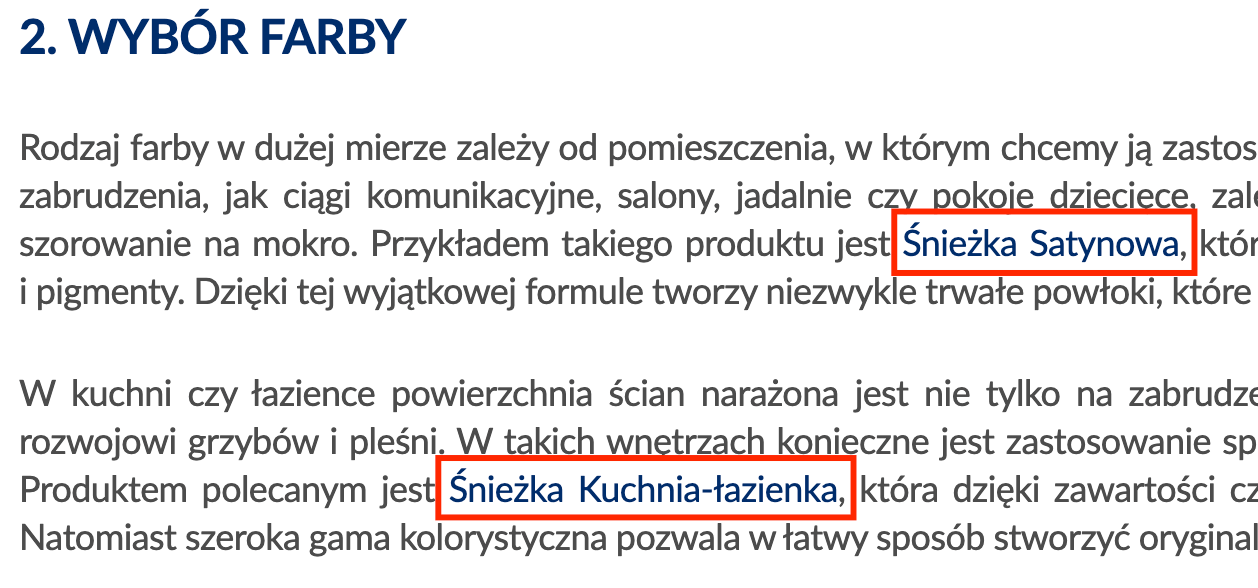
Dobrym pomysłem jest również wykorzystanie tekstowych linków wewnętrznych do podlinkowania różnych fragmentów serwisu z wpisów blogowych i poradnikowych, w których kontekstowo można nawiązać do wybranych kategorii, produktów lub innych wpisów:

Linki zewnętrzne
Ostatnim omawianym zagadnieniem do sprawdzenia w ramach samodzielnego audytu SEO jest weryfikacja, czy zewnętrzne linki prowadzące do pozycjonowanego serwisu są wystarczające do osiągnięcia dobrych efektów pozycjonowania. Nawet najlepiej przygotowany serwis pod kątem technicznym, czy contentowym, nie ma szans w starciu z konkurencją, która posiada wielokrotnie lepszy profil linków gromadzonych latami.
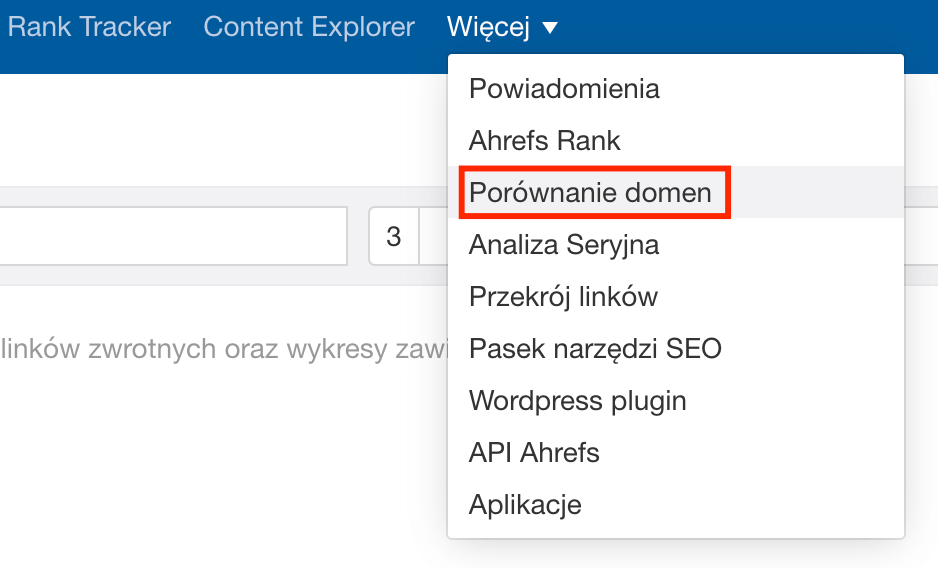
Wykorzystajmy do tego celu wspomniane wcześniej narzędzie Ahrefs i jeden z jego modułów, czyli „Porównanie domen”:

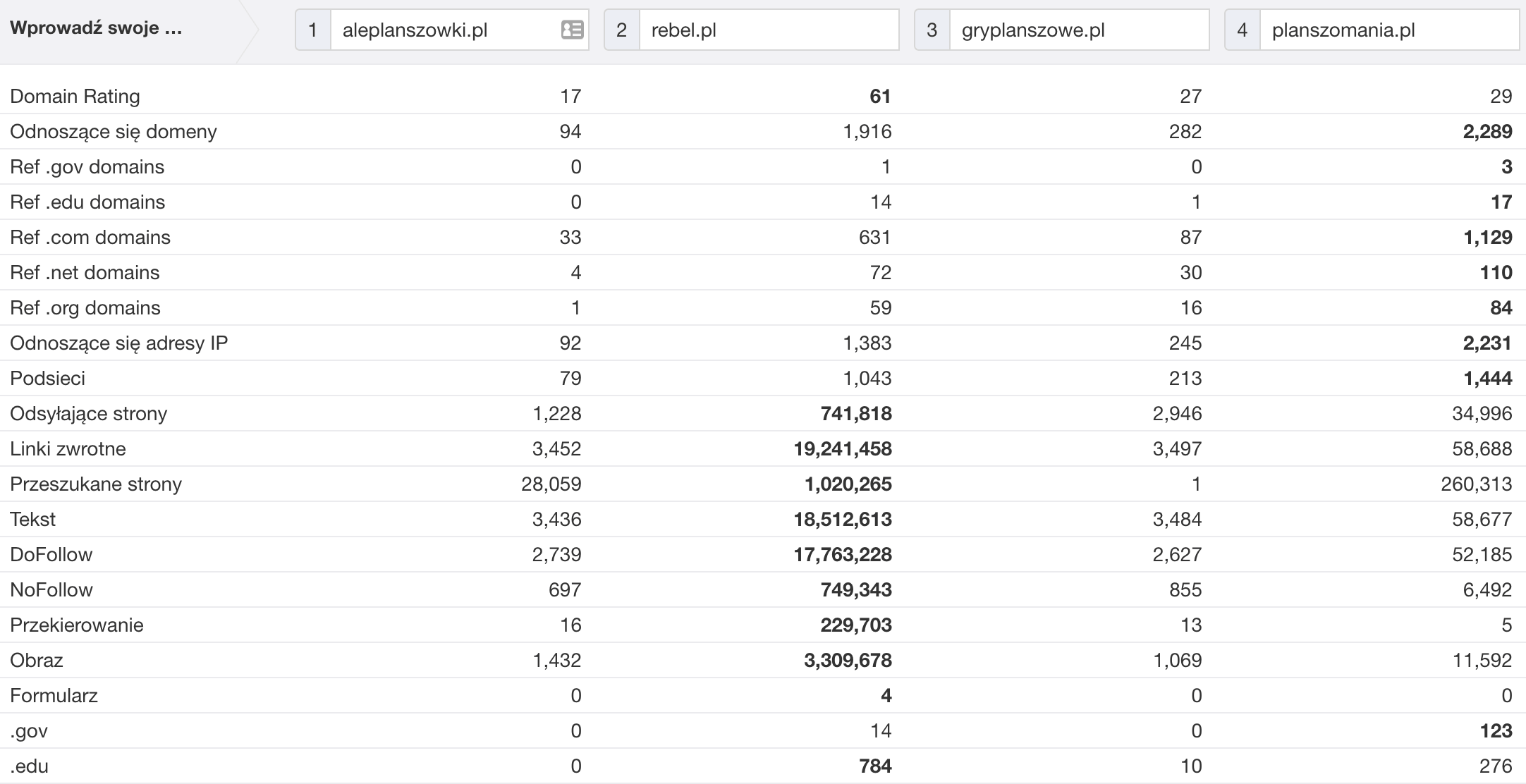
Dzięki temu możemy porównać podstawowe parametry profilu linków dla maksymalnie 5 wybranych przez nas domen, co pozwala na skonfrontowanie się z kluczowymi konkurentami o najwyższych widocznościach w Google. Powróćmy do początkowego przykładu sklepów z grami planszowymi i wykonajmy takie porównanie:

W powyższym zestawieniu warto zwrócić uwagę w szczególności na 2 parametry:
- Domain Rating – jest to ogólna ocena jakości profilu linków wyrażona w skali od 0 do 100 (im więcej wartościowych linków posiada serwis, tym jego wynik jest wyższy). Jest to najszybszy sposób na wstępną i uproszczoną ocenę linków prowadzących do serwisu poprzez narzędzie Ahrefs,
- Odnoszące się domeny – w większości sytuacji można ją rozumieć jako liczba zewnętrznych serwisów, które linkują do analizowanego serwisu poprzez przynajmniej 1 link. Dzięki tej wartości możemy poznać skalę działań konkurencji, choć jak widać na powyższym przykładzie, duża liczba linkujących domen w przypadku ostatniego serwisu nie przełożyła się wcale na najwyższy wynik DR.
Dane zawarte w tabeli pokazują również ciekawą korelację z liczbą fraz kluczowych w TOP10, którą pokazałem na początku tekstu – w tym konkretnym przypadku największą widoczność organiczną osiągały serwisy o najlepiej ocenionym profilu linków:
- Rebel.pl: DR = 61/100, 15127 fraz w TOP10
- Planszomania.pl: DR = 29/100, 3177 fraz w TOP10
- Gryplanszowe.pl: DR = 27/100, 2663 frazy w TOP10
- Aleplanszowki.pl: DR = 17/100, 1130 fraz w TOP10
Jeśli w toku analizy okazało się, że istnieje duży dystans dzielący pozycjonowany serwis od konkurencji, zapraszam do sprawdzenia pomysłów na linki, gdzie opisałem najpopularniejsze sposoby ich pozyskiwania.
Podsumowanie
Powyższe rekomendacje są jedynie wstępem do świata audytów SEO, a każdy z punktów zasługuje w praktyce na osobny i niemal tak samo rozbudowany wpis. Wierzę jednak, że zawarte tu porady okażą się użyteczne dla każdego, kto rozpoczyna swoją przygodą z SEO i chciałby spróbować samodzielnie polepszać swoją widoczność w Google.
W przypadku wszelkich pytań lub sugestii dotyczących któregoś z punktów, zostawcie swój komentarz poniżej, a postaram się doprecyzować wszelkie niejasne kwestie 🙂